2016-08-15 07:54:01 +08:00
---
category: Components
cols: 1
2016-11-09 14:43:32 +08:00
type: Data Display
2016-08-15 07:54:01 +08:00
title: Table
---
2017-09-18 10:28:05 +08:00
A table displays rows of data.
2016-08-15 07:54:01 +08:00
2016-09-10 13:43:30 +08:00
## When To Use
2016-08-15 07:54:01 +08:00
2016-11-29 17:13:24 +08:00
- To display a collection of structured data.
- To sort, search, paginate, filter data.
2016-08-15 07:54:01 +08:00
2016-09-10 13:43:30 +08:00
## How To Use
2016-08-15 07:54:01 +08:00
2017-09-04 10:47:37 +08:00
Specify `dataSource` of Table as an array of data.
2016-08-15 07:54:01 +08:00
```jsx
2019-05-07 14:57:32 +08:00
const dataSource = [
{
key: '1',
name: 'Mike',
age: 32,
address: '10 Downing Street',
},
{
key: '2',
name: 'John',
age: 42,
address: '10 Downing Street',
},
];
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
},
{
title: 'Address',
dataIndex: 'address',
key: 'address',
},
];
< Table dataSource = {dataSource} columns = {columns} / > ;
2016-08-15 07:54:01 +08:00
```
## API
### Table
2017-10-25 10:25:44 +08:00
| Property | Description | Type | Default |
2019-05-07 14:57:32 +08:00
| --- | --- | --- | --- |
2017-10-25 10:25:44 +08:00
| bordered | Whether to show all table borders | boolean | `false` |
2018-04-16 13:26:33 +08:00
| childrenColumnName | The column contains children to display | string\[] | children |
2017-10-25 10:25:44 +08:00
| columns | Columns of table | [ColumnProps ](https://git.io/vMMXC )\[] | - |
2018-09-25 19:47:34 +08:00
| components | Override default table elements | [TableComponents ](https://git.io/fANxz ) | - |
2017-10-25 10:25:44 +08:00
| dataSource | Data record array to be displayed | any\[] | - |
2017-09-18 10:28:05 +08:00
| defaultExpandAllRows | Expand all rows initially | boolean | `false` |
2017-10-25 10:25:44 +08:00
| defaultExpandedRowKeys | Initial expanded row keys | string\[] | - |
| expandedRowKeys | Current expanded row keys | string\[] | - |
2018-06-08 16:32:04 +08:00
| expandedRowRender | Expanded container render for each row | Function(record, index, indent, expanded):ReactNode | - |
2018-12-18 23:31:50 +08:00
| expandIcon | Customize row expand Icon. Ref [example ](http://react-component.github.io/table/examples/expandIcon.html ) | Function(props):ReactNode | - |
2017-12-07 15:11:39 +08:00
| expandRowByClick | Whether to expand row by clicking anywhere in the whole row | boolean | `false` |
2017-10-25 10:25:44 +08:00
| footer | Table footer renderer | Function(currentPageData) | |
| indentSize | Indent size in pixels of tree data | number | 15 |
| loading | Loading status of table | boolean\|[object ](https://ant.design/components/spin-cn/#API ) ([more](https://github.com/ant-design/ant-design/issues/4544#issuecomment-271533135)) | `false` |
| locale | i18n text including filter, sort, empty text, etc | object | filterConfirm: 'Ok' < br > filterReset: 'Reset' < br > emptyText: 'No Data' < br > [Default ](https://github.com/ant-design/ant-design/issues/575#issuecomment-159169511 ) |
2019-02-03 13:35:10 +08:00
| pagination | Config of pagination. You can ref table pagination [config ](#pagination ) or full [`pagination` ](/components/pagination/ ) document, hide it by setting it to `false` | object | |
2017-10-25 10:25:44 +08:00
| rowClassName | Row's className | Function(record, index):string | - |
| rowKey | Row's unique key, could be a string or function that returns a string | string\|Function(record):string | `key` |
| rowSelection | Row selection [config ](#rowSelection ) | object | null |
2019-05-27 23:45:47 +08:00
| scroll | Set horizontal or vertical scrolling, can also be used to specify the width and height of the scroll area, could be number, percent value, `true` and ['max-content' ](https://developer.mozilla.org/en-US/docs/Web/CSS/width ) | { x: number \| true, y: number } | - |
2017-10-25 10:25:44 +08:00
| showHeader | Whether to show table header | boolean | `true` |
| size | Size of table | `default` \| `middle` \| `small` | `default` |
| title | Table title renderer | Function(currentPageData) | |
2018-09-30 11:17:39 +08:00
| onChange | Callback executed when pagination, filters or sorter is changed | Function(pagination, filters, sorter, extra: { currentDataSource: [] }) | |
2017-10-25 10:25:44 +08:00
| onExpand | Callback executed when the row expand icon is clicked | Function(expanded, record) | |
| onExpandedRowsChange | Callback executed when the expanded rows change | Function(expandedRows) | |
2017-11-17 18:53:07 +08:00
| onHeaderRow | Set props on per header row | Function(column, index) | - |
| onRow | Set props on per row | Function(record, index) | - |
2016-08-15 07:54:01 +08:00
2018-02-08 14:25:49 +08:00
#### onRow usage
Same as `onRow` `onHeaderRow` `onCell` `onHeaderCell`
2018-02-08 14:14:46 +08:00
```jsx
< Table
2018-12-29 07:19:12 +08:00
onRow={(record, rowIndex) => {
2018-02-08 14:14:46 +08:00
return {
2019-05-07 14:57:32 +08:00
onClick: event => {}, // click row
onDoubleClick: event => {}, // double click row
onContextMenu: event => {}, // right button click row
onMouseEnter: event => {}, // mouse enter row
onMouseLeave: event => {}, // mouse leave row
2018-02-08 14:14:46 +08:00
};
2018-03-22 14:54:46 +08:00
}}
2019-05-07 14:57:32 +08:00
onHeaderRow={column => {
2018-02-08 14:14:46 +08:00
return {
2019-05-07 14:57:32 +08:00
onClick: () => {}, // click header row
2018-02-08 14:14:46 +08:00
};
2018-03-22 14:54:46 +08:00
}}
2018-02-08 14:14:46 +08:00
/>
```
2016-08-15 07:54:01 +08:00
### Column
2017-09-18 10:28:05 +08:00
One of the Table `columns` prop for describing the table's columns, Column has the same API.
2016-08-15 07:54:01 +08:00
2017-10-25 10:25:44 +08:00
| Property | Description | Type | Default |
2019-05-07 14:57:32 +08:00
| --- | --- | --- | --- |
2019-04-27 18:15:07 +08:00
| align | specify which way that column is aligned | 'left' \| 'right' \| 'center' | 'left' |
2017-10-25 10:25:44 +08:00
| className | className of this column | string | - |
| colSpan | Span of this column's title | number | |
2019-02-06 20:51:46 +08:00
| dataIndex | Display field of the data record, could be set like `a.b.c` , `a[0].b.c[1]` | string | - |
2018-09-13 19:40:43 +08:00
| defaultSortOrder | Default order of sorted values | 'ascend' \| 'descend' | - |
2017-09-18 10:28:05 +08:00
| filterDropdown | Customized filter overlay | ReactNode | - |
| filterDropdownVisible | Whether `filterDropdown` is visible | boolean | - |
| filtered | Whether the `dataSource` is filtered | boolean | `false` |
2017-10-25 10:25:44 +08:00
| filteredValue | Controlled filtered value, filter icon will highlight | string\[] | - |
2018-07-02 18:34:17 +08:00
| filterIcon | Customized filter icon | ReactNode\|(filtered: boolean) => ReactNode | `false` |
2017-10-25 10:25:44 +08:00
| filterMultiple | Whether multiple filters can be selected | boolean | `true` |
| filters | Filter menu config | object\[] | - |
| fixed | Set column to be fixed: `true` (same as left) `'left'` `'right'` | boolean\|string | `false` |
| key | Unique key of this column, you can ignore this prop if you've set a unique `dataIndex` | string | - |
| render | Renderer of the table cell. The return value should be a ReactNode, or an object for [colSpan/rowSpan config ](#components-table-demo-colspan-rowspan ) | Function(text, record, index) {} | - |
| sorter | Sort function for local sort, see [Array.sort ](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort )'s compareFunction. If you need sort buttons only, set to `true` | Function\|boolean | - |
2017-09-18 10:28:05 +08:00
| sortOrder | Order of sorted values: `'ascend'` `'descend'` `false` | boolean\|string | - |
2019-03-17 14:20:13 +08:00
| sortDirections | supported sort way, could be `'ascend'` , `'descend'` | Array | `['ascend', 'descend']` |
2018-09-17 19:52:24 +08:00
| title | Title of this column | ReactNode\|({ sortOrder, filters }) => ReactNode | - |
2019-04-14 14:24:06 +08:00
| width | Width of this column ([width not working?](https://github.com/ant-design/ant-design/issues/13825#issuecomment-449889241)) | string\|number | - |
2018-10-15 14:02:04 +08:00
| onCell | Set props on per cell | Function(record, rowIndex) | - |
2017-10-25 10:25:44 +08:00
| onFilter | Callback executed when the confirm filter button is clicked | Function | - |
| onFilterDropdownVisibleChange | Callback executed when `filterDropdownVisible` is changed | function(visible) {} | - |
2017-11-17 18:53:07 +08:00
| onHeaderCell | Set props on per header cell | Function(column) | - |
2016-08-15 07:54:01 +08:00
2016-11-22 10:11:12 +08:00
### ColumnGroup
2019-05-07 14:57:32 +08:00
| Property | Description | Type | Default |
| -------- | ------------------------- | ----------------- | ------- |
| title | Title of the column group | string\|ReactNode | - |
2016-11-22 10:11:12 +08:00
2018-03-02 12:00:28 +08:00
### pagination
Properties for pagination.
2019-05-07 14:57:32 +08:00
| Property | Description | Type | Default |
| -------- | ------------------------------------ | --------------------------- | -------- |
2018-03-02 12:00:28 +08:00
| position | specify the position of `Pagination` | 'top' \| 'bottom' \| 'both' | 'bottom' |
More about pagination, please check [`Pagination` ](/components/pagination/ ).
2016-08-15 07:54:01 +08:00
### rowSelection
2017-09-18 10:28:05 +08:00
Properties for row selection.
2016-08-15 07:54:01 +08:00
2017-10-25 10:25:44 +08:00
| Property | Description | Type | Default |
2019-05-07 14:57:32 +08:00
| --- | --- | --- | --- |
2019-04-11 00:54:46 +08:00
| columnWidth | Set the width of the selection column | string\|number | `60px` |
2018-07-28 14:57:00 +08:00
| columnTitle | Set the title of the selection column | string\|React.ReactNode | - |
2017-11-19 22:00:44 +08:00
| fixed | Fixed selection column on the left | boolean | - |
2017-12-29 20:22:58 +08:00
| getCheckboxProps | Get Checkbox or Radio props | Function(record) | - |
2017-09-18 10:28:05 +08:00
| hideDefaultSelections | Remove the default `Select All` and `Select Invert` selections | boolean | `false` |
2017-10-25 10:25:44 +08:00
| selectedRowKeys | Controlled selected row keys | string\[] | \[] |
| selections | Custom selection [config ](#rowSelection ), only displays default selections when set to `true` | object\[]\|boolean | - |
| type | `checkbox` or `radio` | `checkbox` \| `radio` | `checkbox` |
| onChange | Callback executed when selected rows change | Function(selectedRowKeys, selectedRows) | - |
2018-03-09 15:16:57 +08:00
| onSelect | Callback executed when select/deselect one row | Function(record, selected, selectedRows, nativeEvent) | - |
2017-10-25 10:25:44 +08:00
| onSelectAll | Callback executed when select/deselect all rows | Function(selected, selectedRows, changeRows) | - |
| onSelectInvert | Callback executed when row selection is inverted | Function(selectedRows) | - |
2017-02-23 19:29:47 +08:00
### selection
2017-10-25 10:25:44 +08:00
| Property | Description | Type | Default |
2019-05-07 14:57:32 +08:00
| --- | --- | --- | --- |
2017-10-25 10:25:44 +08:00
| key | Unique key of this selection | string | - |
| text | Display text of this selection | string\|React.ReactNode | - |
| onSelect | Callback executed when this selection is clicked | Function(changeableRowKeys) | - |
2016-08-15 07:54:01 +08:00
2017-01-11 19:52:43 +08:00
## Using in TypeScript
2018-11-09 18:04:47 +08:00
```tsx
2017-01-11 19:52:43 +08:00
import { Table } from 'antd';
2017-12-05 09:49:18 +08:00
import { ColumnProps } from 'antd/lib/table';
2017-01-11 19:52:43 +08:00
interface IUser {
key: number,
name: string;
}
2017-12-05 09:49:18 +08:00
const columns: ColumnProps< IUser > [] = [{
2017-01-11 19:52:43 +08:00
key: 'name',
title: 'Name',
dataIndex: 'name',
}];
const data: IUser[] = [{
key: 0,
name: 'Jack',
}];
class UserTable extends Table< IUser > {}
< UserTable columns = {columns} dataSource = {data} / >
// Use JSX style API
class NameColumn extends Table.Column< IUser > {}
< UserTable dataSource = {data} >
< NameColumn key = "name" title = "Name" dataIndex = "name" / >
< / UserTable >
2018-11-09 18:04:47 +08:00
// after TypeScript 2.9 can write like this
// https://www.typescriptlang.org/docs/handbook/release-notes/typescript-2-9.html#generic-type-arguments-in-jsx-elements
< Table < IUser > columns={columns} dataSource={data} />
2018-11-09 18:33:39 +08:00
< Table < IUser > dataSource={data}>
2018-11-09 18:04:47 +08:00
< Table.Column < IUser > key="name" title="Name" dataIndex="name" />
< / Table >
2017-01-11 19:52:43 +08:00
```
2016-08-15 07:54:01 +08:00
## Note
2017-09-04 10:47:37 +08:00
According to [React documentation ](https://facebook.github.io/react/docs/lists-and-keys.html#keys ), every child in array should be assigned a unique key. The values inside `dataSource` and `columns` should follow this in Table, and `dataSource[i].key` would be treated as key value default for `dataSource` .
2016-08-15 07:54:01 +08:00
2017-09-04 10:47:37 +08:00
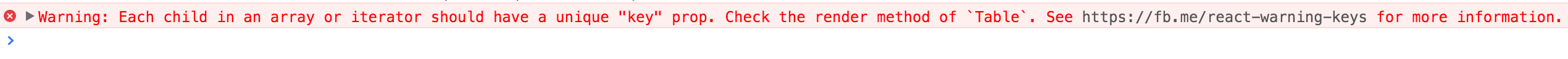
If `dataSource[i].key` is not provided, then you should specify the primary key of dataSource value via `rowKey` . If not, warnings like above will show in browser console.
2016-08-15 07:54:01 +08:00
2018-05-21 23:42:57 +08:00

2016-08-15 07:54:01 +08:00
```jsx
// primary key is uid
return < Table rowKey = "uid" / > ;
// or
return < Table rowKey = {record = > record.uid} />;
```