2016-11-18 15:38:36 +08:00
---
2020-01-02 16:05:59 +08:00
order: 7
2016-12-06 10:19:51 +08:00
title: Customize Theme
2016-11-18 15:38:36 +08:00
---
2019-12-20 15:07:18 +08:00
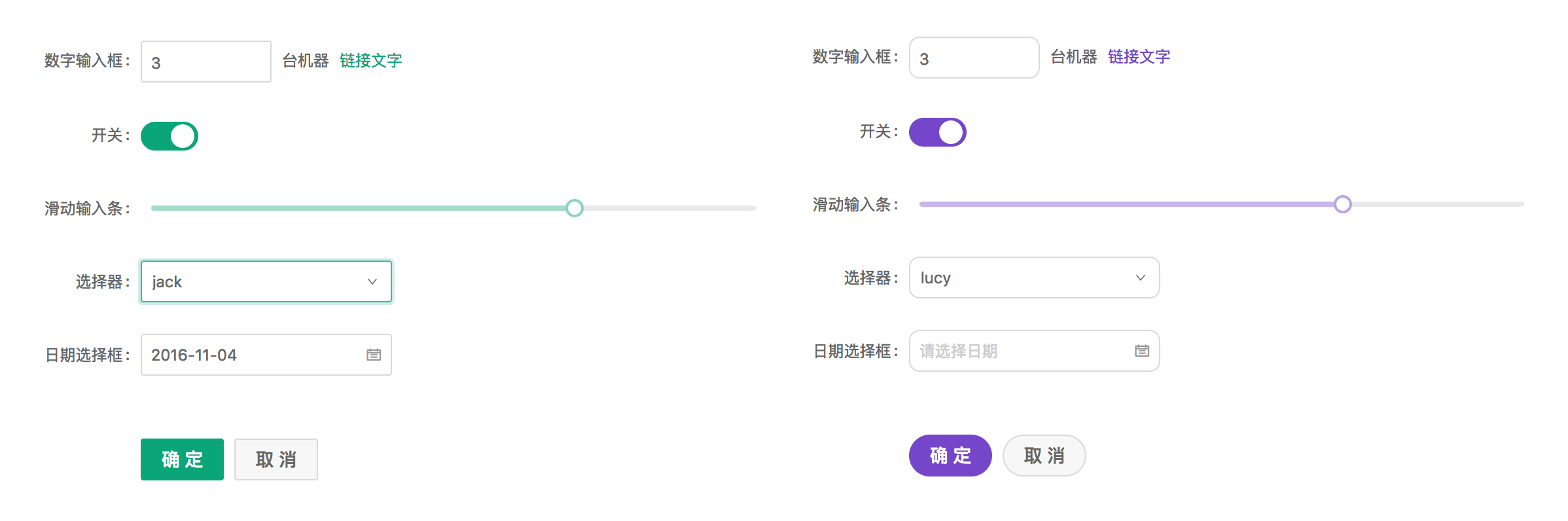
Ant Design allows you to customize our design tokens to satisfy UI diversity from business or brand requirements, including primary color, border radius, border color, etc.
2016-11-18 15:38:36 +08:00
2018-05-21 23:42:57 +08:00

2016-11-18 16:16:34 +08:00
2018-08-21 00:32:11 +08:00
## Ant Design Less variables
2016-11-18 15:38:36 +08:00
2017-10-06 16:08:03 +08:00
We are using [Less ](http://lesscss.org/ ) as the development language for styling. A set of less variables are defined for each design aspect that can be customized to your needs.
2016-11-18 15:38:36 +08:00
2018-08-21 15:23:41 +08:00
There are some major variables below, all less variables could be found in [Default Variables ](https://github.com/ant-design/ant-design/blob/master/components/style/themes/default.less ).
2018-08-21 14:04:18 +08:00
```less
2019-05-07 14:57:32 +08:00
@primary -color: #1890ff ; // primary color for all components
@link -color: #1890ff ; // link color
@success -color: #52c41a ; // success state color
@warning -color: #faad14 ; // warning state color
@error -color: #f5222d ; // error state color
@font -size-base: 14px; // major text font size
@heading -color: rgba(0, 0, 0, 0.85); // heading text color
@text -color: rgba(0, 0, 0, 0.65); // major text color
2019-12-03 16:47:12 +08:00
@text -color-secondary: rgba(0, 0, 0, 0.45); // secondary text color
@disabled -color: rgba(0, 0, 0, 0.25); // disable state color
2020-07-09 15:16:49 +08:00
@border -radius-base: 2px; // major border radius
2019-05-07 14:57:32 +08:00
@border -color-base: #d9d9d9 ; // major border color
2020-07-09 15:16:49 +08:00
@box -shadow-base: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08),
0 9px 28px 8px rgba(0, 0, 0, 0.05); // major shadow for layers
2018-08-21 14:04:18 +08:00
```
2016-11-18 15:38:36 +08:00
2016-11-24 04:13:21 +08:00
Please report an issue if the existing list of variables is not enough for you.
2016-11-18 15:38:36 +08:00
2016-12-28 00:23:32 +08:00
## How to do it
2016-11-18 15:38:36 +08:00
2018-08-21 00:32:11 +08:00
We will use [modifyVars ](http://lesscss.org/usage/#using-less-in-the-browser-modify-variables ) provided by less.js to override the default values of the variables, You can use this [example ](https://github.com/ant-design/create-react-app-antd ) as a live playground. We now introduce some popular way to do it depends on different workflow.
### Customize in webpack
2020-04-08 09:34:26 +08:00
We take a typical `webpack.config.js` file as example to customize its [less-loader ](https://github.com/webpack-contrib/less-loader ) options.
2018-08-21 00:32:11 +08:00
```diff
// webpack.config.js
module.exports = {
rules: [{
test: /\.less$/,
use: [{
loader: 'style-loader',
}, {
loader: 'css-loader', // translates CSS into CommonJS
}, {
loader: 'less-loader', // compiles Less to CSS
+ options: {
2020-04-26 12:11:01 +08:00
+ lessOptions: { // If you are using less-loader@5 please spread the lessOptions to options directly
2020-04-25 18:55:29 +08:00
+ modifyVars: {
+ 'primary-color': '#1DA57A',
+ 'link-color': '#1DA57A',
+ 'border-radius-base': '2px',
+ },
+ javascriptEnabled: true,
2018-08-21 00:32:11 +08:00
+ },
+ },
}],
// ...other rules
}],
// ...other config
}
```
2020-04-25 18:55:29 +08:00
Note:
1. Don't exclude `node_modules/antd` when using less-loader.
2. `lessOptions` usage is supported at [less-loader@6.0.0 ](https://github.com/webpack-contrib/less-loader/releases/tag/v6.0.0 ).
2016-11-18 15:38:36 +08:00
2019-07-30 13:52:08 +08:00
### Customize in Umi
2016-11-18 15:38:36 +08:00
2021-02-21 22:33:09 +08:00
You can easily use [theme ](https://umijs.org/config/#theme ) field in `.umirc.ts` or [config/config.ts ](https://github.com/ant-design/ant-design-pro/blob/v5/config/config.ts ) file of your project root directory if you are using [Umi ](http://umijs.org/ ), which could be an object or a javascript file path.
2016-11-18 15:38:36 +08:00
```js
"theme": {
2017-01-04 15:25:53 +08:00
"primary-color": "#1DA57A",
2016-11-18 15:38:36 +08:00
},
```
2018-08-21 00:32:11 +08:00
2018-09-20 22:58:43 +08:00
Or just [a javascript file path ](https://github.com/ant-design/ant-design-pro/blob/b7e7983661eb5e53dc807452e9653e93e74276d4/.webpackrc.js#L18 ):
2018-08-21 00:32:11 +08:00
2016-11-18 15:38:36 +08:00
```js
2016-11-22 14:47:56 +08:00
"theme": "./theme.js",
2016-11-18 15:38:36 +08:00
```
2018-08-21 00:32:11 +08:00
### Customize in create-react-app
2016-11-18 15:38:36 +08:00
2018-08-27 23:25:36 +08:00
Follow [Use in create-react-app ](/docs/react/use-with-create-react-app ).
2016-12-28 00:23:32 +08:00
2018-08-21 00:32:11 +08:00
### Customize in less file
2016-11-18 15:38:36 +08:00
2018-08-21 00:32:11 +08:00
Another approach to customize theme is creating a `less` file within variables to override `antd.less` .
2016-11-18 15:38:36 +08:00
2018-08-21 00:32:11 +08:00
```css
2020-04-28 14:11:43 +08:00
@import '~antd/lib/style/themes/default.less';
2019-05-07 14:57:32 +08:00
@import '~antd/dist/antd.less'; // Import Ant Design styles by less entry
@import 'your-theme-file.less'; // variables to override above
2018-08-21 00:32:11 +08:00
```
2016-11-18 15:38:36 +08:00
2018-08-21 00:32:11 +08:00
Note: This way will load the styles of all components, regardless of your demand, which cause `style` option of `babel-plugin-import` not working.
2016-11-18 15:38:36 +08:00
2021-09-01 15:39:09 +08:00
### Dynamic theme
Runtime update theme color please [ref this doc ](/docs/react/customize-theme-variable ).
2018-09-16 15:32:25 +08:00
## How to avoid modifying global styles?
2018-08-28 21:33:35 +08:00
2019-05-07 14:57:32 +08:00
Currently ant-design is designed as a whole experience and modify global styles (eg `body` etc). If you need to integrate ant-design as a part of an existing website, it's likely you want to prevent ant-design to override global styles.
2018-08-28 21:33:35 +08:00
2018-09-03 10:42:47 +08:00
While there's no canonical way to do it, you can take one of the following paths :
2018-08-28 21:33:35 +08:00
2018-11-06 20:40:16 +08:00
### Configure webpack to load an alternate less file and scope global styles
2018-08-28 21:33:35 +08:00
It's possible to configure webpack to load an alternate less file:
```ts
2018-08-28 22:40:39 +08:00
new webpack.NormalModuleReplacementPlugin( /node_modules\/antd\/lib\/style\/index\.less/, path.resolve(rootDir, 'src/myStylesReplacement.less') )
2020-04-28 14:11:43 +08:00
#antd { @import '~antd/lib/style/core/index.less'; @import '~antd/lib/style/themes/default.less'; }
2019-12-03 16:49:08 +08:00
```
2018-08-28 21:33:35 +08:00
2018-08-29 04:28:07 +08:00
Where the src/myStylesReplacement.less file loads the same files as the index.less file, but loads them within the scope of a top-level selector : the result is that all of the "global" styles are being applied with the #antd scope.
2018-08-28 21:40:09 +08:00
### Use a postcss processor to scope all styles
2021-04-14 22:33:21 +08:00
See an example of usage with [gulp and postcss-prefixwrap ](https://gist.github.com/sbusch/a90eafaf5a5b61c6d6172da6ff76ddaa ).
2018-08-28 21:33:35 +08:00
2018-08-21 00:32:11 +08:00
## Not working?
2016-11-18 15:38:36 +08:00
2018-08-21 00:32:11 +08:00
You must import styles as less format. A common mistake would be importing multiple copied of styles that some of them are css format to override the less styles.
- If you import styles by specifying the `style` option of [babel-plugin-import ](https://github.com/ant-design/babel-plugin-import ), change it from `'css'` to `true` , which will import the `less` version of antd.
- If you import styles from `'antd/dist/antd.css'` , change it to `antd/dist/antd.less` .
2019-08-03 14:10:16 +08:00
## Official Themes 🌈
2019-07-20 17:17:53 +08:00
2019-08-03 14:10:16 +08:00
We have some official themes, try them out and give us some feedback!
2019-07-20 17:17:53 +08:00
2020-03-29 10:39:46 +08:00
- 🌑 Dark Theme (supported in 4.0.0+)
2020-04-01 16:25:09 +08:00
- 📦 Compact Theme (supported in 4.1.0+)
2020-03-29 10:39:46 +08:00
- ☁️ [Aliyun Console Theme (Beta) ](https://github.com/ant-design/ant-design-aliyun-theme )
2020-03-20 15:08:08 +08:00
2020-03-29 10:39:46 +08:00
### Use dark or compact theme
2020-03-20 15:08:08 +08:00

Method 1: using Umi 3
2021-02-23 10:59:18 +08:00
If you're using [Umi 3 ](http://umijs.org ):
2020-03-20 15:08:08 +08:00
2021-02-23 10:59:18 +08:00
```js
// .umirc.ts or config/config.ts
export default {
antd: {
dark: true, // active dark theme
compact: true, // active compact theme
},
},
```
2020-03-20 15:08:08 +08:00
2020-03-29 10:39:46 +08:00
Method 2: Import [antd/dist/antd.dark.less ](https://unpkg.com/browse/antd@4.x/dist/antd.dark.less ) or [antd/dist/antd.compact.less ](https://unpkg.com/browse/antd@4.x/dist/antd.compact.less ) in the style file:
2020-03-20 15:08:08 +08:00
```less
@import '~antd/dist/antd.dark.less'; // Introduce the official dark less style entry file
2020-03-30 13:22:11 +08:00
@import '~antd/dist/antd.compact.less'; // Introduce the official compact less style entry file
2020-03-20 15:08:08 +08:00
```
2020-03-29 10:39:46 +08:00
If the project does not use Less, you can import [antd.dark.css ](https://unpkg.com/browse/antd@4.x/dist/antd.dark.css ) or [antd/dist/antd.compact.css ](https://unpkg.com/browse/antd@4.x/dist/antd.compact.css ) in the CSS file:
2020-03-20 15:08:08 +08:00
```css
@import '~antd/dist/antd.dark.css';
2020-03-29 10:39:46 +08:00
@import '~antd/dist/antd.compact.css';
2020-03-20 15:08:08 +08:00
```
2020-04-15 11:37:29 +08:00
> Note that you don't need to import `antd/dist/antd.less` or `antd/dist/antd.css` anymore, please remove it, and remove babel-plugin-import `style` config too. You can't enable two or more theme at the same time by this method.
2020-03-29 10:39:46 +08:00
2020-03-20 15:08:08 +08:00
Method 3: using [less-loader ](https://github.com/webpack-contrib/less-loader ) in `webpack.config.js` to introduce as needed:
```diff
2020-04-13 00:05:48 +08:00
const { getThemeVariables } = require('antd/dist/theme');
2020-03-20 15:08:08 +08:00
// webpack.config.js
module.exports = {
rules: [{
test: /\.less$/,
use: [{
loader: 'style-loader',
}, {
loader: 'css-loader', // translates CSS into CommonJS
}, {
loader: 'less-loader', // compiles Less to CSS
+ options: {
2020-04-26 12:11:01 +08:00
+ lessOptions: { // If you are using less-loader@5 please spread the lessOptions to options directly
2020-04-25 18:55:29 +08:00
+ modifyVars: getThemeVariables({
2020-12-14 16:06:28 +08:00
+ dark: true, // Enable dark mode
+ compact: true, // Enable compact mode
2020-04-25 18:55:29 +08:00
+ }),
+ javascriptEnabled: true,
+ },
2020-03-20 15:08:08 +08:00
+ },
}],
}],
2020-03-29 10:39:46 +08:00
};
2020-04-28 18:13:07 +08:00
```
2019-07-20 17:17:53 +08:00
2017-06-21 20:58:39 +08:00
## Related Articles
2018-07-04 10:19:19 +08:00
- [Using Ant Design in Sass-Styled Webpack Projects with `antd-scss-theme-plugin` ](https://intoli.com/blog/antd-scss-theme-plugin/ )
2017-06-21 20:58:39 +08:00
- [How to Customize Ant Design with React & Webpack… the Missing Guide ](https://medium.com/@GeoffMiller/how-to-customize-ant-design-with-react-webpack-the-missing-guide-c6430f2db10f )
2018-03-26 21:33:50 +08:00
- [Theming Ant Design with Sass and Webpack ](https://gist.github.com/Kruemelkatze/057f01b8e15216ae707dc7e6c9061ef7 )
2018-05-07 16:12:28 +08:00
- [Using Sass/Scss with React App (create-react-app) ](https://medium.com/@mzohaib.qc/using-sass-scss-with-react-app-create-react-app-d03072083ef8 )
2018-05-10 19:56:18 +08:00
- [Dynamic Theming in Browser using Ant Design ](https://medium.com/@mzohaib.qc/ant-design-dynamic-runtime-theme-1f9a1a030ba0 )
2020-07-16 10:49:01 +08:00
- [Zero config custom theme generator ](https://www.npmjs.com/package/@emeks/antd-custom-theme-generator )