2016-08-15 07:54:01 +08:00
---
category: Components
cols: 1
2016-11-09 14:43:32 +08:00
type: Data Display
2016-08-15 07:54:01 +08:00
title: Table
2020-05-31 11:48:34 +08:00
cover: https://gw.alipayobjects.com/zos/alicdn/f-SbcX2Lx/Table.svg
2016-08-15 07:54:01 +08:00
---
2017-09-18 10:28:05 +08:00
A table displays rows of data.
2016-08-15 07:54:01 +08:00
2016-09-10 13:43:30 +08:00
## When To Use
2016-08-15 07:54:01 +08:00
2016-11-29 17:13:24 +08:00
- To display a collection of structured data.
- To sort, search, paginate, filter data.
2016-08-15 07:54:01 +08:00
2016-09-10 13:43:30 +08:00
## How To Use
2016-08-15 07:54:01 +08:00
2017-09-04 10:47:37 +08:00
Specify `dataSource` of Table as an array of data.
2016-08-15 07:54:01 +08:00
```jsx
2019-05-07 14:57:32 +08:00
const dataSource = [
{
key: '1',
name: 'Mike',
age: 32,
address: '10 Downing Street',
},
{
key: '2',
name: 'John',
age: 42,
address: '10 Downing Street',
},
];
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
},
{
title: 'Address',
dataIndex: 'address',
key: 'address',
},
];
< Table dataSource = {dataSource} columns = {columns} / > ;
2016-08-15 07:54:01 +08:00
```
2022-04-12 22:22:01 +08:00
## Promotion
2022-04-12 22:25:47 +08:00
- [Kitchen Sketch Plugin 💎 ](https://kitchen.alipay.com )
- [ProTable - Advanced Tables ](https://procomponents.ant.design/en-US/components/table )
2022-04-12 22:22:01 +08:00
- [S2 - Analytical Tables ](https://github.com/antvis/s2/ )
2016-08-15 07:54:01 +08:00
## API
### Table
2020-08-07 17:53:23 +08:00
| Property | Description | Type | Default | Version |
| --- | --- | --- | --- | --- |
| bordered | Whether to show all table borders | boolean | false | |
| columns | Columns of table | [ColumnsType ](#Column )\[] | - | |
2022-03-11 09:52:16 +08:00
| components | Override default table elements | [TableComponents ](https://github.com/react-component/table/blob/75ee0064e54a4b3215694505870c9d6c817e9e4a/src/interface.ts#L129 ) | - | |
2020-08-07 17:53:23 +08:00
| dataSource | Data record array to be displayed | object\[] | - | |
| expandable | Config expandable content | [expandable ](#expandable ) | - | |
| footer | Table footer renderer | function(currentPageData) | - | |
2020-10-21 10:33:43 +08:00
| getPopupContainer | The render container of dropdowns in table | (triggerNode) => HTMLElement | () => TableHtmlElement | |
2021-02-20 17:10:12 +08:00
| loading | Loading status of table | boolean \| [Spin Props ](/components/spin/#API ) | false | |
2021-09-01 10:49:52 +08:00
| locale | The i18n text including filter, sort, empty text, etc | object | [Default Value ](https://github.com/ant-design/ant-design/blob/6dae4a7e18ad1ba193aedd5ab6867e1d823e2aa4/components/locale/default.tsx#L19-L37 ) | |
2020-08-07 17:53:23 +08:00
| pagination | Config of pagination. You can ref table pagination [config ](#pagination ) or full [`pagination` ](/components/pagination/ ) document, hide it by setting it to `false` | object | - | |
| rowClassName | Row's className | function(record, index): string | - | |
| rowKey | Row's unique key, could be a string or function that returns a string | string \| function(record): string | `key` | |
| rowSelection | Row selection [config ](#rowSelection ) | object | - | |
| scroll | Whether the table can be scrollable, [config ](#scroll ) | object | - | |
| showHeader | Whether to show table header | boolean | true | |
2021-02-01 10:15:39 +08:00
| showSorterTooltip | The header show next sorter direction tooltip. It will be set as the property of Tooltip if its type is object | boolean \| [Tooltip props ](/components/tooltip/#API ) | true | |
2020-08-07 17:53:23 +08:00
| size | Size of table | `default` \| `middle` \| `small` | `default` | |
2020-10-21 10:33:43 +08:00
| sortDirections | Supported sort way, could be `ascend` , `descend` | Array | \[`ascend` , `descend` ] | |
| sticky | Set sticky header and scroll bar | boolean \| `{offsetHeader?: number, offsetScroll?: number, getContainer?: () => HTMLElement}` | - | 4.6.0 (getContainer: 4.7.0) |
2020-08-07 17:53:23 +08:00
| summary | Summary content | (currentData) => ReactNode | - | |
2020-10-21 10:33:43 +08:00
| tableLayout | The [table-layout ](https://developer.mozilla.org/en-US/docs/Web/CSS/table-layout ) attribute of table element | - \| `auto` \| `fixed` | -< hr /> `fixed` when header/columns are fixed, or using `column.ellipsis` | |
2020-08-07 17:53:23 +08:00
| title | Table title renderer | function(currentPageData) | - | |
2020-10-21 10:33:43 +08:00
| onChange | Callback executed when pagination, filters or sorter is changed | function(pagination, filters, sorter, extra: { currentDataSource: \[], action: `paginate` \| `sort` \| `filter` }) | - | |
2021-01-29 09:50:49 +08:00
| onHeaderRow | Set props on per header row | function(columns, index) | - | |
2020-08-07 17:53:23 +08:00
| onRow | Set props on per row | function(record, index) | - | |
2016-08-15 07:54:01 +08:00
2018-02-08 14:25:49 +08:00
#### onRow usage
Same as `onRow` `onHeaderRow` `onCell` `onHeaderCell`
2018-02-08 14:14:46 +08:00
```jsx
< Table
2018-12-29 07:19:12 +08:00
onRow={(record, rowIndex) => {
2018-02-08 14:14:46 +08:00
return {
2020-04-01 18:59:41 +08:00
onClick: event => {}, // click row
onDoubleClick: event => {}, // double click row
onContextMenu: event => {}, // right button click row
onMouseEnter: event => {}, // mouse enter row
onMouseLeave: event => {}, // mouse leave row
2018-02-08 14:14:46 +08:00
};
2018-03-22 14:54:46 +08:00
}}
2021-01-29 09:50:49 +08:00
onHeaderRow={(columns, index) => {
2018-02-08 14:14:46 +08:00
return {
2019-05-07 14:57:32 +08:00
onClick: () => {}, // click header row
2018-02-08 14:14:46 +08:00
};
2018-03-22 14:54:46 +08:00
}}
2018-02-08 14:14:46 +08:00
/>
```
2016-08-15 07:54:01 +08:00
### Column
2017-09-18 10:28:05 +08:00
One of the Table `columns` prop for describing the table's columns, Column has the same API.
2016-08-15 07:54:01 +08:00
2021-03-10 23:20:11 +08:00
| Property | Description | Type | Default | Version |
| --- | --- | --- | --- | --- |
| align | The specify which way that column is aligned | `left` \| `right` \| `center` | `left` | |
| className | The className of this column | string | - | |
| colSpan | Span of this column's title | number | - | |
| dataIndex | Display field of the data record, support nest path by string array | string \| string\[] | - | |
| defaultFilteredValue | Default filtered values | string\[] | - | |
2022-03-23 19:29:05 +08:00
| filterResetToDefaultFilteredValue | click the reset button, whether to restore the default filter | boolean | false | |
2021-03-10 23:20:11 +08:00
| defaultSortOrder | Default order of sorted values | `ascend` \| `descend` | - | |
| ellipsis | The ellipsis cell content, not working with sorter and filters for now.< br /> tableLayout would be `fixed` when `ellipsis` is `true` or `{ showTitle?: boolean }` | boolean \| {showTitle?: boolean } | false | showTitle: 4.3.0 |
2021-11-08 16:28:16 +08:00
| filterDropdown | Customized filter overlay | ReactNode \| (props: [FilterDropdownProps ](https://github.com/ant-design/ant-design/blob/ecc54dda839619e921c0ace530408871f0281c2a/components/table/interface.tsx#L79 )) => ReactNode | - | |
2022-08-22 11:19:53 +08:00
| filterDropdownOpen | Whether `filterDropdown` is visible | boolean | - | 4.23.0 |
2021-03-10 23:20:11 +08:00
| filtered | Whether the `dataSource` is filtered | boolean | false | |
| filteredValue | Controlled filtered value, filter icon will highlight | string\[] | - | |
| filterIcon | Customized filter icon | ReactNode \| (filtered: boolean) => ReactNode | - | |
| filterMultiple | Whether multiple filters can be selected | boolean | true | |
2021-09-01 10:49:52 +08:00
| filterMode | To specify the filter interface | 'menu' \| 'tree' | 'menu' | 4.17.0 |
2022-02-25 16:05:18 +08:00
| filterSearch | Whether to be searchable for filter menu | boolean \| function(input, record):boolean | false | boolean:4.17.0 function:4.19.0 |
2021-03-10 23:20:11 +08:00
| filters | Filter menu config | object\[] | - | |
| fixed | (IE not support) Set column to be fixed: `true` (same as left) `'left'` `'right'` | boolean \| string | false | |
| key | Unique key of this column, you can ignore this prop if you've set a unique `dataIndex` | string | - | |
2021-12-02 10:35:18 +08:00
| render | Renderer of the table cell. The return value should be a ReactNode | function(text, record, index) {} | - | |
2021-03-10 23:20:11 +08:00
| responsive | The list of breakpoints at which to display this column. Always visible if not set. | [Breakpoint ](https://github.com/ant-design/ant-design/blob/015109b42b85c63146371b4e32b883cf97b088e8/components/_util/responsiveObserve.ts#L1 )\[] | - | 4.2.0 |
| shouldCellUpdate | Control cell render logic | (record, prevRecord) => boolean | - | 4.3.0 |
| showSorterTooltip | If header show next sorter direction tooltip, override `showSorterTooltip` in table | boolean \| [Tooltip props ](/components/tooltip/ ) | true | |
| sortDirections | Supported sort way, override `sortDirections` in `Table` , could be `ascend` , `descend` | Array | \[`ascend` , `descend` ] | |
| sorter | Sort function for local sort, see [Array.sort ](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort )'s compareFunction. If you need sort buttons only, set to `true` | function \| boolean | - | |
2022-10-17 18:06:38 +08:00
| sortOrder | Order of sorted values: `ascend` `descend` `null` | `ascend` \| `descend` \| null | - | |
2021-03-10 23:20:11 +08:00
| title | Title of this column | ReactNode \| ({ sortOrder, sortColumn, filters }) => ReactNode | - | |
| width | Width of this column ([width not working?](https://github.com/ant-design/ant-design/issues/13825#issuecomment-449889241)) | string \| number | - | |
| onCell | Set props on per cell | function(record, rowIndex) | - | |
| onFilter | Function that determines if the row is displayed when filtered | function(value, record) => boolean | - | |
2022-08-22 11:19:53 +08:00
| onFilterDropdownOpenChange | Callback executed when `filterDropdownOpen` is changed | function(open) {} | - | 4.23.0 |
2021-03-10 23:20:11 +08:00
| onHeaderCell | Set props on per header cell | function(column) | - | |
2016-08-15 07:54:01 +08:00
2016-11-22 10:11:12 +08:00
### ColumnGroup
2021-03-30 20:02:55 +08:00
| Property | Description | Type | Default |
| -------- | ------------------------- | --------- | ------- |
| title | Title of the column group | ReactNode | - |
2016-11-22 10:11:12 +08:00
2018-03-02 12:00:28 +08:00
### pagination
Properties for pagination.
2020-03-27 15:48:42 +08:00
| Property | Description | Type | Default |
| --- | --- | --- | --- |
2021-02-07 20:23:40 +08:00
| position | Specify the position of `Pagination` , could be`topLeft` \| `topCenter` \| `topRight` \|`bottomLeft` \| `bottomCenter` \| `bottomRight` | Array | \[`bottomRight` ] |
2018-03-02 12:00:28 +08:00
More about pagination, please check [`Pagination` ](/components/pagination/ ).
2019-11-15 14:35:25 +08:00
### expandable
Properties for expandable.
2021-03-30 20:02:55 +08:00
| Property | Description | Type | Default | Version |
| --- | --- | --- | --- | --- |
| childrenColumnName | The column contains children to display | string | children | |
2022-07-30 17:13:20 +08:00
| columnTitle | Set the title of the expand column | ReactNode | - | 4.23.0 |
2021-03-30 20:02:55 +08:00
| columnWidth | Set the width of the expand column | string \| number | - | |
| defaultExpandAllRows | Expand all rows initially | boolean | false | |
| defaultExpandedRowKeys | Initial expanded row keys | string\[] | - | |
| expandedRowClassName | Expanded row's className | function(record, index, indent): string | - | |
| expandedRowKeys | Current expanded row keys | string\[] | - | |
| expandedRowRender | Expanded container render for each row | function(record, index, indent, expanded): ReactNode | - | |
| expandIcon | Customize row expand Icon. Ref [example ](https://codesandbox.io/s/fervent-bird-nuzpr ) | function(props): ReactNode | - | |
| expandRowByClick | Whether to expand row by clicking anywhere in the whole row | boolean | false | |
| fixed | Whether the expansion icon is fixed. Optional true `left` `right` | boolean \| string | false | 4.16.0 |
| indentSize | Indent size in pixels of tree data | number | 15 | |
| rowExpandable | Enable row can be expandable | (record) => boolean | - | |
2021-11-26 17:50:41 +08:00
| showExpandColumn | Show expand column | boolean | true | 4.18.0 |
2021-03-30 20:02:55 +08:00
| onExpand | Callback executed when the row expand icon is clicked | function(expanded, record) | - | |
| onExpandedRowsChange | Callback executed when the expanded rows change | function(expandedRows) | - | |
2016-08-15 07:54:01 +08:00
### rowSelection
2017-09-18 10:28:05 +08:00
Properties for row selection.
2016-08-15 07:54:01 +08:00
2020-02-29 23:11:02 +08:00
| Property | Description | Type | Default | Version |
| --- | --- | --- | --- | --- |
2020-06-28 22:41:59 +08:00
| checkStrictly | Check table row precisely; parent row and children rows are not associated | boolean | true | 4.4.0 |
2020-10-09 10:08:52 +08:00
| columnTitle | Set the title of the selection column | ReactNode | - | |
2021-01-13 17:15:21 +08:00
| columnWidth | Set the width of the selection column | string \| number | `32px` | |
2020-06-28 22:41:59 +08:00
| fixed | Fixed selection column on the left | boolean | - | |
2020-07-02 14:07:52 +08:00
| getCheckboxProps | Get Checkbox or Radio props | function(record) | - | |
| hideSelectAll | Hide the selectAll checkbox and custom selection | boolean | false | 4.3.0 |
| preserveSelectedRowKeys | Keep selection `key` even when it removed from `dataSource` | boolean | - | 4.4.0 |
| renderCell | Renderer of the table cell. Same as `render` in column | function(checked, record, index, originNode) {} | - | 4.1.0 |
2020-10-21 10:33:43 +08:00
| selectedRowKeys | Controlled selected row keys | string\[] \| number\[] | \[] | |
2021-12-29 11:44:59 +08:00
| selections | Custom selection [config ](#selection ), only displays default selections when set to `true` | object\[] \| boolean | - | |
2020-06-28 22:41:59 +08:00
| type | `checkbox` or `radio` | `checkbox` \| `radio` | `checkbox` | |
2022-05-18 11:59:00 +08:00
| onChange | Callback executed when selected rows change | function(selectedRowKeys, selectedRows, info: { type }) | - | `info.type` : 4.21.0 |
2020-07-02 14:07:52 +08:00
| onSelect | Callback executed when select/deselect one row | function(record, selected, selectedRows, nativeEvent) | - | |
| onSelectAll | Callback executed when select/deselect all rows | function(selected, selectedRows, changeRows) | - | |
| onSelectInvert | Callback executed when row selection is inverted | function(selectedRowKeys) | - | |
2020-12-29 10:38:43 +08:00
| onSelectNone | Callback executed when row selection is cleared | function() | - | |
2022-05-14 16:41:34 +08:00
| onSelectMultiple | Callback executed when row selection is changed by pressing shift | function(selected, selectedRows, changeRows) | - | |
2017-02-23 19:29:47 +08:00
2019-09-26 11:31:28 +08:00
### scroll
2019-11-20 17:46:50 +08:00
| Property | Description | Type | Default |
| --- | --- | --- | --- |
2020-10-21 10:33:43 +08:00
| scrollToFirstRowOnChange | Whether to scroll to the top of the table when paging, sorting, filtering changes | boolean | - |
2021-01-21 15:55:41 +08:00
| x | Set horizontal scrolling, can also be used to specify the width of the scroll area, could be number, percent value, true and ['max-content' ](https://developer.mozilla.org/zh-CN/docs/Web/CSS/width#max-content ) | string \| number \| true | - |
| y | Set vertical scrolling, can also be used to specify the height of the scroll area, could be string or number | string \| number | - |
2019-09-26 11:31:28 +08:00
2017-02-23 19:29:47 +08:00
### selection
2019-11-20 17:46:50 +08:00
| Property | Description | Type | Default |
| --- | --- | --- | --- |
| key | Unique key of this selection | string | - |
2020-10-09 10:08:52 +08:00
| text | Display text of this selection | ReactNode | - |
2020-07-02 14:07:52 +08:00
| onSelect | Callback executed when this selection is clicked | function(changeableRowKeys) | - |
2016-08-15 07:54:01 +08:00
2017-01-11 19:52:43 +08:00
## Using in TypeScript
2018-11-09 18:04:47 +08:00
```tsx
2017-01-11 19:52:43 +08:00
import { Table } from 'antd';
2020-06-02 14:27:12 +08:00
import { ColumnsType } from 'antd/es/table';
2017-01-11 19:52:43 +08:00
2019-06-27 14:17:08 +08:00
interface User {
2020-07-31 14:01:28 +08:00
key: number;
2017-01-11 19:52:43 +08:00
name: string;
}
2020-08-10 09:43:21 +08:00
const columns: ColumnsType< User > = [
{
key: 'name',
title: 'Name',
dataIndex: 'name',
},
];
2017-01-11 19:52:43 +08:00
2020-08-10 09:43:21 +08:00
const data: User[] = [
{
key: 0,
name: 'Jack',
},
];
2017-01-11 19:52:43 +08:00
2020-07-31 14:01:28 +08:00
export default () => (
< >
< Table < User > columns={columns} dataSource={data} />
/* JSX style usage */
< Table < User > dataSource={data}>
< Table.Column < User > key="name" title="Name" dataIndex="name" />
< / Table >
< />
);
2017-01-11 19:52:43 +08:00
```
2020-07-31 14:01:28 +08:00
Here is the [CodeSandbox for TypeScript ](https://codesandbox.io/s/serene-platform-0jo5t ).
2016-08-15 07:54:01 +08:00
## Note
2019-10-08 22:06:50 +08:00
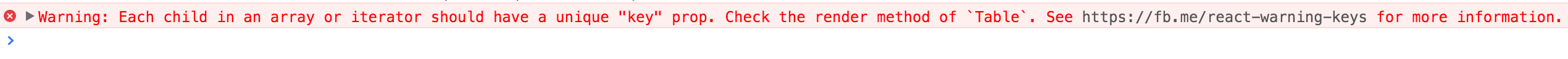
According to the [React documentation ](https://facebook.github.io/react/docs/lists-and-keys.html#keys ), every child in an array should be assigned a unique key. The values inside the Table's `dataSource` and `columns` should follow this rule. By default, `dataSource[i].key` will be treated as the key value for `dataSource` .
2016-08-15 07:54:01 +08:00
2018-05-21 23:42:57 +08:00

2016-08-15 07:54:01 +08:00
2019-10-08 22:06:50 +08:00
If `dataSource[i].key` is not provided, then you should specify the primary key of dataSource value via `rowKey` , as shown below. If not, warnings like the one above will show in browser console.
2016-08-15 07:54:01 +08:00
```jsx
// primary key is uid
return < Table rowKey = "uid" / > ;
// or
2020-04-01 18:59:41 +08:00
return < Table rowKey = {record = > record.uid} />;
2016-08-15 07:54:01 +08:00
```
2019-11-15 14:35:25 +08:00
## Migrate to v4
Table removes `onRowClick` , `onRowDoubleClick` , `onRowMouseEnter` , `onRowMouseLeave` and some other api which is already deprecated in v3. If you only use api listing in official document, that's OK.
Besides, the breaking change is changing `dataIndex` from nest string path like `user.age` to string array path like `['user', 'age']` . This help to resolve developer should additional work on the field which contains `.` .
## FAQ
2021-04-16 14:40:29 +08:00
### How to hide pagination when single page or no data?
2019-11-15 14:35:25 +08:00
You can set `hideOnSinglePage` with `pagination` prop.
2020-04-01 18:59:41 +08:00
### Table will return to first page when filter data.
Table total page count usually reduce after filter data, we defaultly return to first page in case of current page is out of filtered results.
You may need to keep current page after filtering when fetch data from remote service, please check [this demo ](https://codesandbox.io/s/yuanchengjiazaishuju-ant-design-demo-7y2uf ) as workaround.
2020-04-09 10:52:02 +08:00
2020-06-28 22:41:59 +08:00
Also you can use the action from extra param to determine when return to first page.
2020-04-09 10:52:02 +08:00
### Why Table pagination show size changer?
2020-07-15 15:09:50 +08:00
In order to improve user experience, Pagination show size changer by default when `total > 50` since `4.1.0` . You can set `showSizeChanger=false` to disable this feature.
2020-05-03 16:10:37 +08:00
### Why Table fully render when state change?
2020-05-05 15:03:22 +08:00
Table can not tell what state used in `columns.render` , so it always need fully render to avoid sync issue. You can use `column.shouldCellUpdate` to control render.
2020-12-14 16:04:23 +08:00
### How to handle fixed column display over the mask layout?
Fixed column use `z-index` to make it over other columns. You will find sometime fixed columns also over your mask layout. You can set `z-index` on your mask layout to resolve.
2022-05-11 17:58:26 +08:00
### How to custom render Table Checkbox( )
Since `4.1.0` , You can use [`rowSelection.renderCell` ](https://ant.design/components/table/#rowSelection ) to custom render Table Checkbox. If you want to add Tooltip, please refer to this [demo ](https://codesandbox.io/s/table-row-tooltip-v79j2v ).