mirror of
https://github.com/ant-design/ant-design.git
synced 2025-06-11 11:32:52 +08:00
docs: fix DOM typo (#47815)
This commit is contained in:
parent
4b703bc236
commit
bb567f6831
@ -50,7 +50,7 @@ v5 use `rootClassName` & `rootStyle` to config wrapper style instead of `classNa
|
|||||||
| --- | --- | --- | --- | --- |
|
| --- | --- | --- | --- | --- |
|
||||||
| autoFocus | Whether Drawer should get focused after open | boolean | true | 4.17.0 |
|
| autoFocus | Whether Drawer should get focused after open | boolean | true | 4.17.0 |
|
||||||
| afterOpenChange | Callback after the animation ends when switching drawers | function(open) | - | |
|
| afterOpenChange | Callback after the animation ends when switching drawers | function(open) | - | |
|
||||||
| className | Config Drawer Panel className. Use `rootClassName` if want to config top dom style | string | - | |
|
| className | Config Drawer Panel className. Use `rootClassName` if want to config top DOM style | string | - | |
|
||||||
| classNames | Semantic structure className | [Record<SemanticDOM, string>](#semantic-dom) | - | 5.10.0 |
|
| classNames | Semantic structure className | [Record<SemanticDOM, string>](#semantic-dom) | - | 5.10.0 |
|
||||||
| closeIcon | Custom close icon. 5.7.0: close button will be hidden when setting to `null` or `false` | ReactNode | <CloseOutlined /> | |
|
| closeIcon | Custom close icon. 5.7.0: close button will be hidden when setting to `null` or `false` | ReactNode | <CloseOutlined /> | |
|
||||||
| destroyOnClose | Whether to unmount child components on closing drawer or not | boolean | false | |
|
| destroyOnClose | Whether to unmount child components on closing drawer or not | boolean | false | |
|
||||||
|
|||||||
@ -145,13 +145,13 @@ antd 5.0 的主题能力其实由 4.x 的进化而来,同样拥有一套主题
|
|||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
此时我们只需要切换包裹在组件外层的 dom 上的 class,就可以轻易实现主题的切换。这个外层 dom 可以是 html,可以是 body,也可以是应用中的某一层元素 —— 这由用户自由决定。
|
此时我们只需要切换包裹在组件外层的 DOM 上的 class,就可以轻易实现主题的切换。这个外层 DOM 可以是 html,可以是 body,也可以是应用中的某一层元素 —— 这由用户自由决定。
|
||||||
|
|
||||||
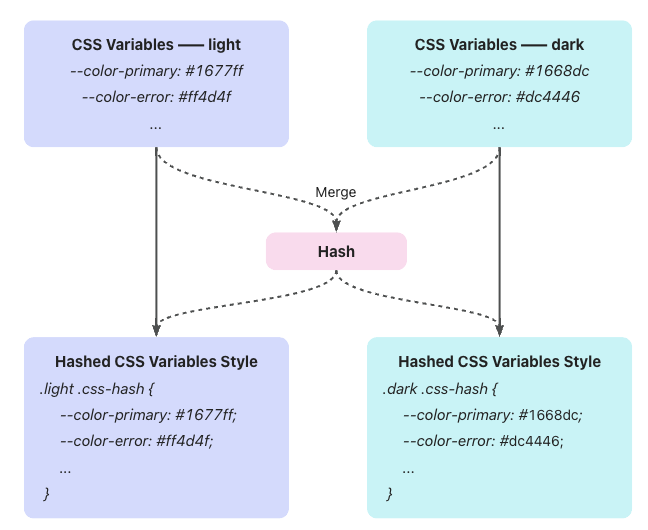
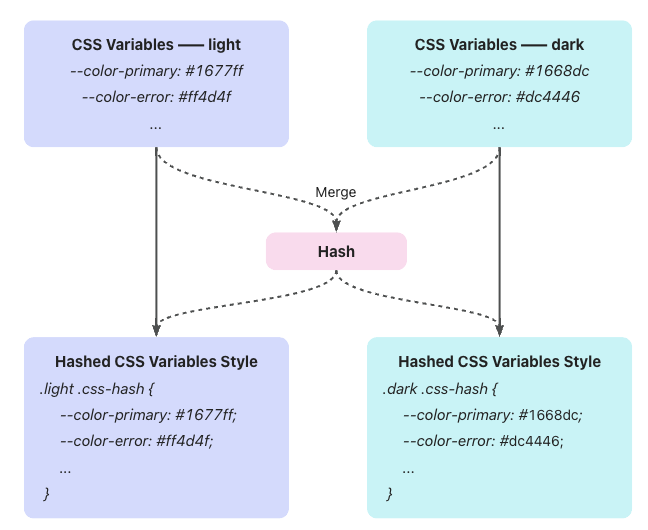
问题总是一环套一环的。我们之前提到 hash 还是正常通过 token 计算的,但是涉及到动态切换时我们又希望 hash 是不变的。所以想上文中列出的两套主题,他们的 hash 应该是一致的,尽管他们对应的 CSS 变量并不相同。于是我们需要在 hash 的计算方法上做一些文章。
|
问题总是一环套一环的。我们之前提到 hash 还是正常通过 token 计算的,但是涉及到动态切换时我们又希望 hash 是不变的。所以想上文中列出的两套主题,他们的 hash 应该是一致的,尽管他们对应的 CSS 变量并不相同。于是我们需要在 hash 的计算方法上做一些文章。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
实际上可以发现我们在套用 CSS 变量之后,我们一直在做的一件事情就是把“动态”变为“静态”,极力去避免使用 js 动态修改 token 的情况发生,因为这一定会唤起 js 的计算逻辑从而拖慢网页性能。相对的,我们利用 CSS 变量可提前编译的静态能力,将运行时会产生变化的东西一步步缩小范围,最终变成只需要修改一个类名或者 dom 属性就可以做到高性能的主题切换。
|
实际上可以发现我们在套用 CSS 变量之后,我们一直在做的一件事情就是把“动态”变为“静态”,极力去避免使用 js 动态修改 token 的情况发生,因为这一定会唤起 js 的计算逻辑从而拖慢网页性能。相对的,我们利用 CSS 变量可提前编译的静态能力,将运行时会产生变化的东西一步步缩小范围,最终变成只需要修改一个类名或者 DOM 属性就可以做到高性能的主题切换。
|
||||||
|
|
||||||
最后别忘了 token 是可以通过 context 进行传递的,在嵌套主题时,当前的 token 会继承来自上下文的 token 值进行覆盖。根据上文中的描述,我们需要在主题中提供复数的 token,他们分别拥有不同的主题名。如果在嵌套的主题中多层使用了多主题,那么其计算量其实是乘算的。举个例子:
|
最后别忘了 token 是可以通过 context 进行传递的,在嵌套主题时,当前的 token 会继承来自上下文的 token 值进行覆盖。根据上文中的描述,我们需要在主题中提供复数的 token,他们分别拥有不同的主题名。如果在嵌套的主题中多层使用了多主题,那么其计算量其实是乘算的。举个例子:
|
||||||
|
|
||||||
@ -165,7 +165,7 @@ antd 5.0 的主题能力其实由 4.x 的进化而来,同样拥有一套主题
|
|||||||
|
|
||||||
如同上文所说,实现基于 CSS 变量的动态主题有两个阻碍:
|
如同上文所说,实现基于 CSS 变量的动态主题有两个阻碍:
|
||||||
|
|
||||||
1. hash 值变化会导致组件和 dom 重新渲染;
|
1. hash 值变化会导致组件和 DOM 重新渲染;
|
||||||
2. 用户无法提前得知 hash 值
|
2. 用户无法提前得知 hash 值
|
||||||
|
|
||||||
而针对这两点分别有两种解决方案。
|
而针对这两点分别有两种解决方案。
|
||||||
@ -199,7 +199,7 @@ antd 5.0 的主题能力其实由 4.x 的进化而来,同样拥有一套主题
|
|||||||
|
|
||||||
第一个问题其实有点哲学,从发展历程来讲,它就是 hash。但是他已经不再需要计算了,所以就是一个纯粹的随机值或者用户自定义的字符串。
|
第一个问题其实有点哲学,从发展历程来讲,它就是 hash。但是他已经不再需要计算了,所以就是一个纯粹的随机值或者用户自定义的字符串。
|
||||||
|
|
||||||
第二个问题很重要。在所有 token 都被替换的现在,不同主题下的样式已经不会再有任何区别了,hash 起到的隔离作用也不再重要。我们仍然会在 dom 上添加 hash class 作为主题的 scope,它会直接影响组件所采用的 CSS 变量源于何处。但是样式并不关心这些,所以我们再进行一次优化:
|
第二个问题很重要。在所有 token 都被替换的现在,不同主题下的样式已经不会再有任何区别了,hash 起到的隔离作用也不再重要。我们仍然会在 DOM 上添加 hash class 作为主题的 scope,它会直接影响组件所采用的 CSS 变量源于何处。但是样式并不关心这些,所以我们再进行一次优化:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@ -110,4 +110,4 @@ After putting `getContainer` into effect management, we can manage nodes in a wa
|
|||||||
|
|
||||||
## Finally
|
## Finally
|
||||||
|
|
||||||
Due to the fix that `getContainer` does not support dynamic changes, it also introduces a potential breaking change at the same time. If the developer customizes `getContainer` to create a new dom node every time, it will cause an infinite loop because of the continuous execution of the effect, resulting in the continuous creation of nodes. If you use this method and encounter problems, you need to pay attention to check.
|
Due to the fix that `getContainer` does not support dynamic changes, it also introduces a potential breaking change at the same time. If the developer customizes `getContainer` to create a new DOM node every time, it will cause an infinite loop because of the continuous execution of the effect, resulting in the continuous creation of nodes. If you use this method and encounter problems, you need to pay attention to check.
|
||||||
|
|||||||
@ -110,4 +110,4 @@ const SomeComponent = ({ getContainer }) => {
|
|||||||
|
|
||||||
## 最后
|
## 最后
|
||||||
|
|
||||||
由于修复了 `getContainer` 不支持动态改变的问题,它也引入了一个潜在的 breaking change。开发者如果自定义 `getContainer` 每次都是创建新的 dom 节点时,它就会因为 effect 不断执行,导致节点不断创建而死循环。如果你使用了这种方式并且遇到了问题,需要注意检查。
|
由于修复了 `getContainer` 不支持动态改变的问题,它也引入了一个潜在的 breaking change。开发者如果自定义 `getContainer` 每次都是创建新的 DOM 节点时,它就会因为 effect 不断执行,导致节点不断创建而死循环。如果你使用了这种方式并且遇到了问题,需要注意检查。
|
||||||
|
|||||||
@ -62,7 +62,7 @@ Next, we choose to put it in ConfigProvider. ConfigProvider is a global configur
|
|||||||
|
|
||||||
Click to [view ConfigProvider demo](/components/config-provider#config-provider-demo-wave).
|
Click to [view ConfigProvider demo](/components/config-provider#config-provider-demo-wave).
|
||||||
|
|
||||||
`showEffect` method will tell you the DOM node that needs to generate the effect. This node has been encapsulated and will always correspond to the correct element (for example, Button is itself, and Radio will find the circle shape dom from `label`). And tell you which component it is and which Design Token the current node belongs to:
|
`showEffect` method will tell you the DOM node that needs to generate the effect. This node has been encapsulated and will always correspond to the correct element (for example, Button is itself, and Radio will find the circle shape DOM from `label`). And tell you which component it is and which Design Token the current node belongs to:
|
||||||
|
|
||||||
```tsx
|
```tsx
|
||||||
type ShowEffect = (target: HTMLElement, info: { component: string; token: GlobalToken }) => void;
|
type ShowEffect = (target: HTMLElement, info: { component: string; token: GlobalToken }) => void;
|
||||||
|
|||||||
@ -110,7 +110,7 @@ Among them, `queueCreate` is obtained through `context`, the purpose is to preve
|
|||||||
```
|
```
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<!-- Child `useLayoutEffect` is run before parent. Which makes inject dom before parent -->
|
<!-- Child `useLayoutEffect` is run before parent. Which makes inject DOM before parent -->
|
||||||
<div data-title="Hello 2"></div>
|
<div data-title="Hello 2"></div>
|
||||||
<div data-title="Hello 1"></div>
|
<div data-title="Hello 1"></div>
|
||||||
```
|
```
|
||||||
@ -138,7 +138,7 @@ useLayoutEffect(() => {
|
|||||||
|
|
||||||
### Resolution
|
### Resolution
|
||||||
|
|
||||||
Due to the above queue operation, the dom of the portal will be triggered in the next `useLayoutEffect` under nesting. This causes the `uesLayoutEffect` timing of the animation to start in `rc-dialog` after the node behavior is added, resulting in the element not being in the document and unable to obtain the correct coordinate information.
|
Due to the above queue operation, the DOM of the portal will be triggered in the next `useLayoutEffect` under nesting. This causes the `uesLayoutEffect` timing of the animation to start in `rc-dialog` after the node behavior is added, resulting in the element not being in the document and unable to obtain the correct coordinate information.
|
||||||
|
|
||||||
Since Modal is already enabled, it does not need to be executed asynchronously through `queue`, so we only need to add a judgment if it is enabled, and execute `append` directly:
|
Since Modal is already enabled, it does not need to be executed asynchronously through `queue`, so we only need to add a judgment if it is enabled, and execute `append` directly:
|
||||||
|
|
||||||
|
|||||||
@ -110,7 +110,7 @@ useLayoutEffect(() => {
|
|||||||
```
|
```
|
||||||
|
|
||||||
```html
|
```html
|
||||||
<!-- Child `useLayoutEffect` is run before parent. Which makes inject dom before parent -->
|
<!-- Child `useLayoutEffect` is run before parent. Which makes inject DOM before parent -->
|
||||||
<div data-title="Hello 2"></div>
|
<div data-title="Hello 2"></div>
|
||||||
<div data-title="Hello 1"></div>
|
<div data-title="Hello 1"></div>
|
||||||
```
|
```
|
||||||
@ -138,7 +138,7 @@ useLayoutEffect(() => {
|
|||||||
|
|
||||||
### 问题分析
|
### 问题分析
|
||||||
|
|
||||||
由于上述的队列操作,使得 portal 的 dom 在嵌套下会在下一个 `useLayoutEffect` 触发。这导致添加节点行为后于 `rc-dialog` 启动动画的 `uesLayoutEffect` 时机,导致元素不在 document 中而无法获取正确的坐标信息。
|
由于上述的队列操作,使得 portal 的 DOM 在嵌套下会在下一个 `useLayoutEffect` 触发。这导致添加节点行为后于 `rc-dialog` 启动动画的 `uesLayoutEffect` 时机,导致元素不在 document 中而无法获取正确的坐标信息。
|
||||||
|
|
||||||
由于 Modal 已经是开启状态,其实不需要通过 `queue` 异步执行,所以我们只需要加一个判断如果是开启状态,直接执行 `append` 即可:
|
由于 Modal 已经是开启状态,其实不需要通过 `queue` 异步执行,所以我们只需要加一个判断如果是开启状态,直接执行 `append` 即可:
|
||||||
|
|
||||||
|
|||||||
@ -160,7 +160,7 @@ const App = () => {
|
|||||||
};
|
};
|
||||||
```
|
```
|
||||||
|
|
||||||
Due to the existence of closures, we cannot determine whether the final dom has changed before calling the `render` method, which is why we optimized the Table through memo in the early days of antd v4 and removed some of it over time (Actually, Table still has some scenarios where this problem needs to be solved).
|
Due to the existence of closures, we cannot determine whether the final DOM has changed before calling the `render` method, which is why we optimized the Table through memo in the early days of antd v4 and removed some of it over time (Actually, Table still has some scenarios where this problem needs to be solved).
|
||||||
|
|
||||||
Considering that Table provides `shouldCellUpdate` method, we plan to adjust Table rendering logic in the future. When the Parent node renders, the Table will be completely re-rendered, and when the Table is updated internally (such as horizontal scrolling position synchronization), it will hit the cache and skip.
|
Considering that Table provides `shouldCellUpdate` method, we plan to adjust Table rendering logic in the future. When the Parent node renders, the Table will be completely re-rendered, and when the Table is updated internally (such as horizontal scrolling position synchronization), it will hit the cache and skip.
|
||||||
|
|
||||||
|
|||||||
@ -163,7 +163,7 @@ useMergedInsertionEffect(() => {
|
|||||||
With this modification, we found that React 17's CI was failed. After checking, we found that `useLayoutEffect` will have a timing problem:
|
With this modification, we found that React 17's CI was failed. After checking, we found that `useLayoutEffect` will have a timing problem:
|
||||||
|
|
||||||
```tsx
|
```tsx
|
||||||
// Some logic measure dom size
|
// Some logic measure DOM size
|
||||||
useLayoutEffect(() => {
|
useLayoutEffect(() => {
|
||||||
// This is not correct since style is not applied
|
// This is not correct since style is not applied
|
||||||
const { clientHeight } = nodeRef.current;
|
const { clientHeight } = nodeRef.current;
|
||||||
|
|||||||
@ -161,7 +161,7 @@ useMergedInsertionEffect(() => {
|
|||||||
经过这样的修改后,我们发现 React 17 的 CI 挂了。在检查后,发现 `useLayoutEffect` 就会出现时序问题:
|
经过这样的修改后,我们发现 React 17 的 CI 挂了。在检查后,发现 `useLayoutEffect` 就会出现时序问题:
|
||||||
|
|
||||||
```tsx
|
```tsx
|
||||||
// Some logic measure dom size
|
// Some logic measure DOM size
|
||||||
useLayoutEffect(() => {
|
useLayoutEffect(() => {
|
||||||
// This is not correct since style is not applied
|
// This is not correct since style is not applied
|
||||||
const { clientHeight } = nodeRef.current;
|
const { clientHeight } = nodeRef.current;
|
||||||
|
|||||||
@ -28,7 +28,7 @@ Tooltip 支持在滚动范围内贴边展示。但是由于弹出层是整体,
|
|||||||
|
|
||||||
### 缩放问题
|
### 缩放问题
|
||||||
|
|
||||||
Tooltip 对齐底层使用 `dom-align` 库,它会直接为 dom 节点添加 `left` | `top` | `transform` 样式来实现对齐,因而为了使其支持 React 生命周期,我们在此之上封装了 `rc-align` 组件。此外,它只关注对齐实现,本身不关注触发时机。所以 `rc-align` 组件还会额外添加 ResizeObserver 监听尺寸变化,继而调用 `dom-align` 进行对齐。
|
Tooltip 对齐底层使用 `dom-align` 库,它会直接为 DOM 节点添加 `left` | `top` | `transform` 样式来实现对齐,因而为了使其支持 React 生命周期,我们在此之上封装了 `rc-align` 组件。此外,它只关注对齐实现,本身不关注触发时机。所以 `rc-align` 组件还会额外添加 ResizeObserver 监听尺寸变化,继而调用 `dom-align` 进行对齐。
|
||||||
|
|
||||||
`dom-align` 通过遍历父层节点累加计算出目标元素和弹出层各自的坐标位置,接着根据对齐规则计算差值。当父层节点有 `transform` 样式时,会导致计算出的坐标位置不准确,从而导致对齐不正确:
|
`dom-align` 通过遍历父层节点累加计算出目标元素和弹出层各自的坐标位置,接着根据对齐规则计算差值。当父层节点有 `transform` 样式时,会导致计算出的坐标位置不准确,从而导致对齐不正确:
|
||||||
|
|
||||||
|
|||||||
@ -105,7 +105,7 @@ const Demo = () => {
|
|||||||
|
|
||||||
#### App
|
#### App
|
||||||
|
|
||||||
因而在 v5 版本中,我们提供了 App 组件。这个组件本身带有 Dom 结构,会为自节点添加一些重置样式(比如在过去版本被人诟病的全局样式污染,现在只会作用到 App 之下)。同时也为 Modal、message、notification 添加了 ContextHolder。这样开发者在应用最外层添加 App 后,代码中就可以简单的使用它们了:
|
因而在 v5 版本中,我们提供了 App 组件。这个组件本身带有 DOM 结构,会为自节点添加一些重置样式(比如在过去版本被人诟病的全局样式污染,现在只会作用到 App 之下)。同时也为 Modal、message、notification 添加了 ContextHolder。这样开发者在应用最外层添加 App 后,代码中就可以简单的使用它们了:
|
||||||
|
|
||||||
```tsx
|
```tsx
|
||||||
const Demo = () => {
|
const Demo = () => {
|
||||||
|
|||||||
@ -225,7 +225,7 @@ message/notification/Modal.confirm 等静态方法不同于 `<Button />` 的渲
|
|||||||
|
|
||||||
## CSS-in-JS 如何与 Shadow DOM 一同使用?
|
## CSS-in-JS 如何与 Shadow DOM 一同使用?
|
||||||
|
|
||||||
请参考文档 [Shadow Dom 场景](/docs/react/compatible-style-cn#shadow-dom-场景) 内容。
|
请参考文档 [Shadow DOM 场景](/docs/react/compatible-style-cn#shadow-dom-场景) 内容。
|
||||||
|
|
||||||
## 如何关闭组件动画
|
## 如何关闭组件动画
|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user