2019-03-09 00:42:50 +08:00
|
|
|
{{template "base/head" .}}
|
2023-02-02 06:56:10 +08:00
|
|
|
<div role="main" aria-label="{{.Title}}" class="page-content ui one column stackable center aligned page grid oauth2-authorize-application-box">
|
2019-03-09 00:42:50 +08:00
|
|
|
<div class="column seven wide">
|
|
|
|
|
<div class="ui middle centered raised segments">
|
|
|
|
|
<h3 class="ui top attached header">
|
2023-09-25 16:56:50 +08:00
|
|
|
{{ctx.Locale.Tr "auth.authorize_title" .Application.Name}}
|
2019-03-09 00:42:50 +08:00
|
|
|
</h3>
|
|
|
|
|
<div class="ui attached segment">
|
|
|
|
|
{{template "base/alert" .}}
|
|
|
|
|
<p>
|

Enhancing Gitea OAuth2 Provider with Granular Scopes for Resource Access (#32573)
Resolve #31609
This PR was initiated following my personal research to find the
lightest possible Single Sign-On solution for self-hosted setups. The
existing solutions often seemed too enterprise-oriented, involving many
moving parts and services, demanding significant resources while
promising planetary-scale capabilities. Others were adequate in
supporting basic OAuth2 flows but lacked proper user management
features, such as a change password UI.
Gitea hits the sweet spot for me, provided it supports more granular
access permissions for resources under users who accept the OAuth2
application.
This PR aims to introduce granularity in handling user resources as
nonintrusively and simply as possible. It allows third parties to inform
users about their intent to not ask for the full access and instead
request a specific, reduced scope. If the provided scopes are **only**
the typical ones for OIDC/OAuth2—`openid`, `profile`, `email`, and
`groups`—everything remains unchanged (currently full access to user's
resources). Additionally, this PR supports processing scopes already
introduced with [personal
tokens](https://docs.gitea.com/development/oauth2-provider#scopes) (e.g.
`read:user`, `write:issue`, `read:group`, `write:repository`...)
Personal tokens define scopes around specific resources: user info,
repositories, issues, packages, organizations, notifications,
miscellaneous, admin, and activitypub, with access delineated by read
and/or write permissions.
The initial case I wanted to address was to have Gitea act as an OAuth2
Identity Provider. To achieve that, with this PR, I would only add
`openid public-only` to provide access token to the third party to
authenticate the Gitea's user but no further access to the API and users
resources.
Another example: if a third party wanted to interact solely with Issues,
it would need to add `read:user` (for authorization) and
`read:issue`/`write:issue` to manage Issues.
My approach is based on my understanding of how scopes can be utilized,
supported by examples like [Sample Use Cases: Scopes and
Claims](https://auth0.com/docs/get-started/apis/scopes/sample-use-cases-scopes-and-claims)
on auth0.com.
I renamed `CheckOAuthAccessToken` to `GetOAuthAccessTokenScopeAndUserID`
so now it returns AccessTokenScope and user's ID. In the case of
additional scopes in `userIDFromToken` the default `all` would be
reduced to whatever was asked via those scopes. The main difference is
the opportunity to reduce the permissions from `all`, as is currently
the case, to what is provided by the additional scopes described above.
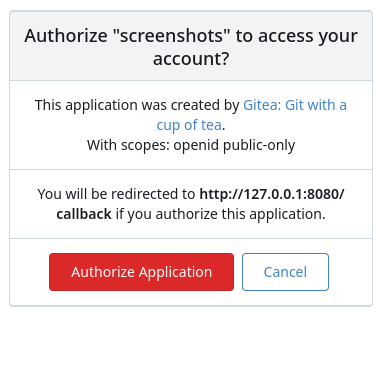
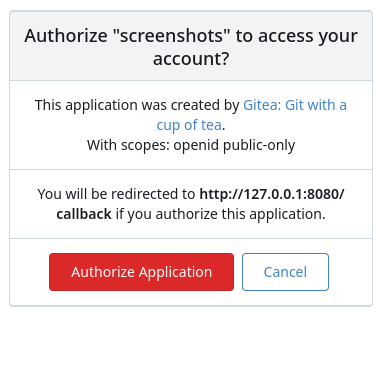
Screenshots:




---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-11-22 12:06:41 +08:00
|
|
|
{{if not .AdditionalScopes}}
|
2023-09-25 16:56:50 +08:00
|
|
|
<b>{{ctx.Locale.Tr "auth.authorize_application_description"}}</b><br>
|

Enhancing Gitea OAuth2 Provider with Granular Scopes for Resource Access (#32573)
Resolve #31609
This PR was initiated following my personal research to find the
lightest possible Single Sign-On solution for self-hosted setups. The
existing solutions often seemed too enterprise-oriented, involving many
moving parts and services, demanding significant resources while
promising planetary-scale capabilities. Others were adequate in
supporting basic OAuth2 flows but lacked proper user management
features, such as a change password UI.
Gitea hits the sweet spot for me, provided it supports more granular
access permissions for resources under users who accept the OAuth2
application.
This PR aims to introduce granularity in handling user resources as
nonintrusively and simply as possible. It allows third parties to inform
users about their intent to not ask for the full access and instead
request a specific, reduced scope. If the provided scopes are **only**
the typical ones for OIDC/OAuth2—`openid`, `profile`, `email`, and
`groups`—everything remains unchanged (currently full access to user's
resources). Additionally, this PR supports processing scopes already
introduced with [personal
tokens](https://docs.gitea.com/development/oauth2-provider#scopes) (e.g.
`read:user`, `write:issue`, `read:group`, `write:repository`...)
Personal tokens define scopes around specific resources: user info,
repositories, issues, packages, organizations, notifications,
miscellaneous, admin, and activitypub, with access delineated by read
and/or write permissions.
The initial case I wanted to address was to have Gitea act as an OAuth2
Identity Provider. To achieve that, with this PR, I would only add
`openid public-only` to provide access token to the third party to
authenticate the Gitea's user but no further access to the API and users
resources.
Another example: if a third party wanted to interact solely with Issues,
it would need to add `read:user` (for authorization) and
`read:issue`/`write:issue` to manage Issues.
My approach is based on my understanding of how scopes can be utilized,
supported by examples like [Sample Use Cases: Scopes and
Claims](https://auth0.com/docs/get-started/apis/scopes/sample-use-cases-scopes-and-claims)
on auth0.com.
I renamed `CheckOAuthAccessToken` to `GetOAuthAccessTokenScopeAndUserID`
so now it returns AccessTokenScope and user's ID. In the case of
additional scopes in `userIDFromToken` the default `all` would be
reduced to whatever was asked via those scopes. The main difference is
the opportunity to reduce the permissions from `all`, as is currently
the case, to what is provided by the additional scopes described above.
Screenshots:




---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2024-11-22 12:06:41 +08:00
|
|
|
{{end}}
|
|
|
|
|
{{ctx.Locale.Tr "auth.authorize_application_created_by" .ApplicationCreatorLinkHTML}}<br>
|
|
|
|
|
{{ctx.Locale.Tr "auth.authorize_application_with_scopes" (HTMLFormat "<b>%s</b>" .Scope)}}
|
2019-03-09 00:42:50 +08:00
|
|
|
</p>
|
|
|
|
|
</div>
|
|
|
|
|
<div class="ui attached segment">
|
2024-02-23 02:05:47 +08:00
|
|
|
<p>{{ctx.Locale.Tr "auth.authorize_redirect_notice" .ApplicationRedirectDomainHTML}}</p>
|
2019-03-09 00:42:50 +08:00
|
|
|
</div>
|
|
|
|
|
<div class="ui attached segment">
|
2019-10-24 05:04:22 +08:00
|
|
|
<form method="post" action="{{AppSubUrl}}/login/oauth/grant">
|
2019-03-09 00:42:50 +08:00
|
|
|
{{.CsrfTokenHtml}}
|
|
|
|
|
<input type="hidden" name="client_id" value="{{.Application.ClientID}}">
|
|
|
|
|
<input type="hidden" name="state" value="{{.State}}">
|
2021-01-02 00:33:27 +08:00
|
|
|
<input type="hidden" name="scope" value="{{.Scope}}">
|
|
|
|
|
<input type="hidden" name="nonce" value="{{.Nonce}}">
|
2019-03-09 00:42:50 +08:00
|
|
|
<input type="hidden" name="redirect_uri" value="{{.RedirectURI}}">
|
2024-05-20 15:17:00 +08:00
|
|
|
<button type="submit" id="authorize-app" name="granted" value="true" class="ui red inline button">{{ctx.Locale.Tr "auth.authorize_application"}}</button>
|
|
|
|
|
<button type="submit" name="granted" value="false" class="ui basic primary inline button">{{ctx.Locale.Tr "cancel"}}</button>
|
2019-03-09 00:42:50 +08:00
|
|
|
</form>
|
|
|
|
|
</div>
|
|
|
|
|
</div>
|
|
|
|
|
</div>
|
|
|
|
|
</div>
|
|
|
|
|
{{template "base/footer" .}}
|