mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-15 09:47:39 +08:00
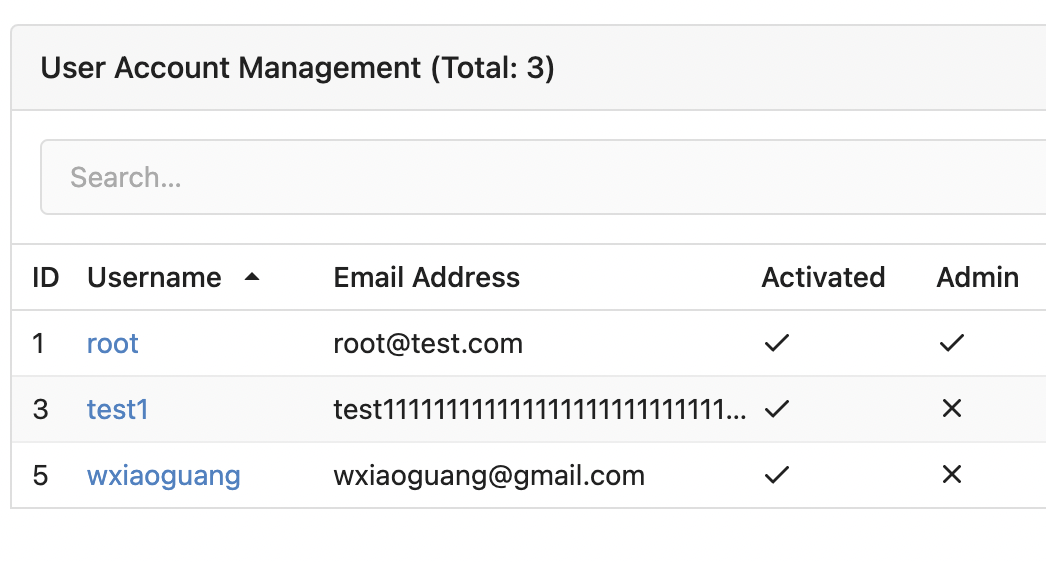
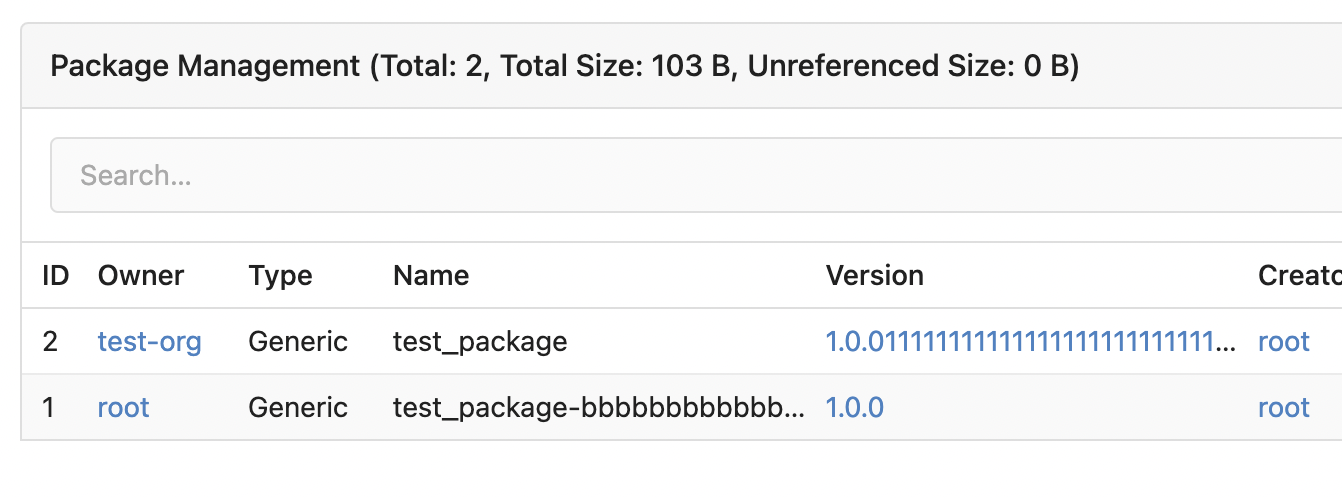
Some "text truncate email" code were just copied&pasted, they are not suitable for most admin tables. For the table layouts, some "max-width" helpers could be very helpful. At least, we can get rid of the confusing "email" CSS class.   
110 lines
6.1 KiB
Handlebars
110 lines
6.1 KiB
Handlebars
{{template "admin/layout_head" (dict "ctxData" . "pageClass" "admin user")}}
|
|
<div class="admin-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "admin.users.user_manage_panel"}} ({{.locale.Tr "admin.total" .Total}})
|
|
<div class="ui right">
|
|
<a class="ui primary tiny button" href="{{AppSubUrl}}/admin/users/new">{{.locale.Tr "admin.users.new_account"}}</a>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<form class="ui form ignore-dirty" id="user-list-search-form">
|
|
|
|
<!-- Right Menu -->
|
|
<div class="ui right floated secondary filter menu">
|
|
<!-- Status Filter Menu Item -->
|
|
<div class="ui dropdown type jump item">
|
|
<span class="text">{{.locale.Tr "admin.users.list_status_filter.menu_text"}} {{svg "octicon-triangle-down" 14 "dropdown icon"}}</span>
|
|
<div class="menu">
|
|
<a class="item j-reset-status-filter">{{.locale.Tr "admin.users.list_status_filter.reset"}}</a>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_admin]" value="1"> {{.locale.Tr "admin.users.list_status_filter.is_admin"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_admin]" value="0"> {{.locale.Tr "admin.users.list_status_filter.not_admin"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_active]" value="1"> {{.locale.Tr "admin.users.list_status_filter.is_active"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_active]" value="0"> {{.locale.Tr "admin.users.list_status_filter.not_active"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_restricted]" value="0"> {{.locale.Tr "admin.users.list_status_filter.not_restricted"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_restricted]" value="1"> {{.locale.Tr "admin.users.list_status_filter.is_restricted"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_prohibit_login]" value="0"> {{.locale.Tr "admin.users.list_status_filter.not_prohibit_login"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_prohibit_login]" value="1"> {{.locale.Tr "admin.users.list_status_filter.is_prohibit_login"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_2fa_enabled]" value="1"> {{.locale.Tr "admin.users.list_status_filter.is_2fa_enabled"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_2fa_enabled]" value="0"> {{.locale.Tr "admin.users.list_status_filter.not_2fa_enabled"}}</label>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Sort Menu Item -->
|
|
<div class="ui dropdown type jump item">
|
|
<span class="text">
|
|
{{.locale.Tr "repo.issues.filter_sort"}} {{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
</span>
|
|
<div class="menu">
|
|
<button class="item" name="sort" value="oldest">{{.locale.Tr "repo.issues.filter_sort.oldest"}}</button>
|
|
<button class="item" name="sort" value="newest">{{.locale.Tr "repo.issues.filter_sort.latest"}}</button>
|
|
<button class="item" name="sort" value="alphabetically">{{.locale.Tr "repo.issues.label.filter_sort.alphabetically"}}</button>
|
|
<button class="item" name="sort" value="reversealphabetically">{{.locale.Tr "repo.issues.label.filter_sort.reverse_alphabetically"}}</button>
|
|
<button class="item" name="sort" value="recentupdate">{{.locale.Tr "repo.issues.filter_sort.recentupdate"}}</button>
|
|
<button class="item" name="sort" value="leastupdate">{{.locale.Tr "repo.issues.filter_sort.leastupdate"}}</button>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Search Text -->
|
|
<div class="ui fluid action input">
|
|
{{template "shared/searchinput" dict "locale" .locale "Value" .Keyword "AutoFocus" true}}
|
|
<button class="ui primary button">{{.locale.Tr "explore.search"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
<div class="ui attached table segment">
|
|
<table class="ui very basic striped table unstackable">
|
|
<thead>
|
|
<tr>
|
|
<th data-sortt-asc="oldest" data-sortt-desc="newest">ID{{SortArrow "oldest" "newest" .SortType false}}</th>
|
|
<th data-sortt-asc="alphabetically" data-sortt-desc="reversealphabetically" data-sortt-default="true">
|
|
{{.locale.Tr "admin.users.name"}}
|
|
{{SortArrow "alphabetically" "reversealphabetically" $.SortType true}}
|
|
</th>
|
|
<th>{{.locale.Tr "email"}}</th>
|
|
<th>{{.locale.Tr "admin.users.activated"}}</th>
|
|
<th>{{.locale.Tr "admin.users.admin"}}</th>
|
|
<th>{{.locale.Tr "admin.users.restricted"}}</th>
|
|
<th>{{.locale.Tr "admin.users.2fa"}}</th>
|
|
<th>{{.locale.Tr "admin.users.repos"}}</th>
|
|
<th>{{.locale.Tr "admin.users.created"}}</th>
|
|
<th data-sortt-asc="lastlogin" data-sortt-desc="reverselastlogin">
|
|
{{.locale.Tr "admin.users.last_login"}}
|
|
{{SortArrow "lastlogin" "reverselastlogin" $.SortType false}}
|
|
</th>
|
|
<th>{{.locale.Tr "admin.users.edit"}}</th>
|
|
</tr>
|
|
</thead>
|
|
<tbody>
|
|
{{range .Users}}
|
|
<tr>
|
|
<td>{{.ID}}</td>
|
|
<td><a href="{{.HomeLink}}">{{.Name}}</a></td>
|
|
<td class="gt-ellipsis gt-max-width-12rem">{{.Email}}</td>
|
|
<td>{{if .IsActive}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
|
<td>{{if .IsAdmin}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
|
<td>{{if .IsRestricted}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
|
<td>{{if index $.UsersTwoFaStatus .ID}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
|
<td>{{.NumRepos}}</td>
|
|
<td>{{DateTime "short" .CreatedUnix}}</td>
|
|
{{if .LastLoginUnix}}
|
|
<td>{{DateTime "short" .LastLoginUnix}}</td>
|
|
{{else}}
|
|
<td><span>{{$.locale.Tr "admin.users.never_login"}}</span></td>
|
|
{{end}}
|
|
<td><a href="{{$.Link}}/{{.ID}}">{{svg "octicon-pencil"}}</a></td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
</div>
|
|
|
|
{{template "base/paginate" .}}
|
|
</div>
|
|
{{template "admin/layout_footer" .}}
|