mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-14 00:31:34 +08:00
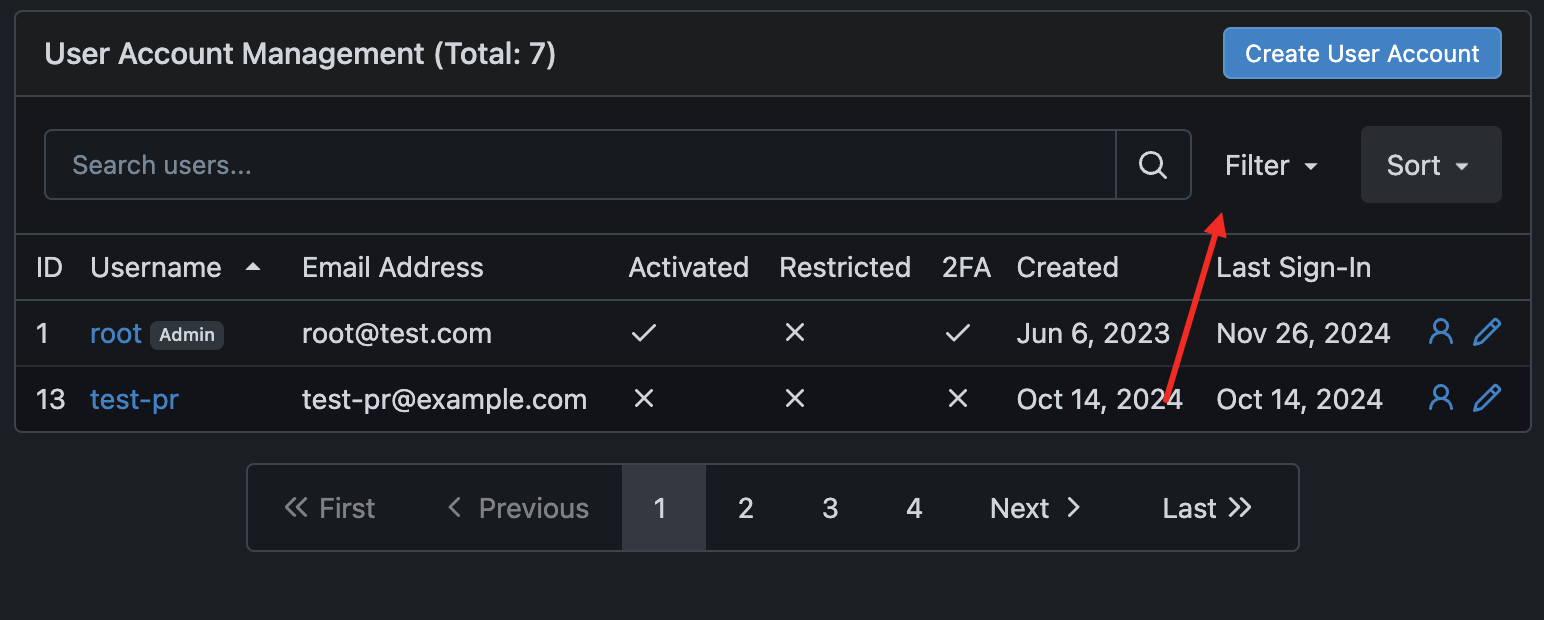
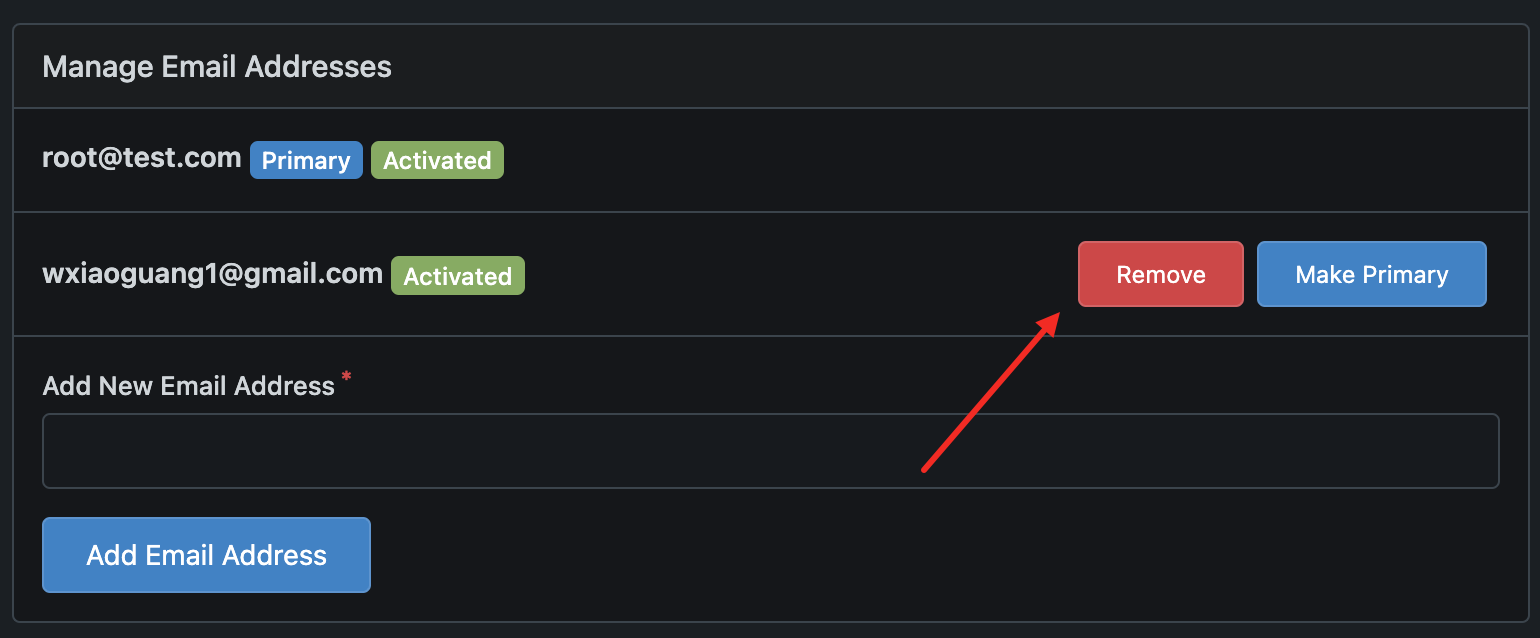
flex but don't float diff with ignoring spaces : https://github.com/go-gitea/gitea/pull/32691/files?diff=split&w=1 related pages: ### admin users  ### milestone  ### user account setting 
120 lines
6.6 KiB
Handlebars
120 lines
6.6 KiB
Handlebars
{{template "admin/layout_head" (dict "ctxData" . "pageClass" "admin user")}}
|
|
<div class="admin-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{ctx.Locale.Tr "admin.users.user_manage_panel"}} ({{ctx.Locale.Tr "admin.total" .Total}})
|
|
<div class="ui right">
|
|
<a class="ui primary tiny button" href="{{AppSubUrl}}/-/admin/users/new">{{ctx.Locale.Tr "admin.users.new_account"}}</a>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<form class="ui form ignore-dirty flex-text-block" id="user-list-search-form">
|
|
<div class="tw-flex-1">
|
|
{{template "shared/search/combo" dict "Value" .Keyword "Placeholder" (ctx.Locale.Tr "search.user_kind")}}
|
|
</div>
|
|
<!-- Right Menu -->
|
|
<div class="ui secondary menu tw-m-0">
|
|
<!-- Status Filter Menu Item -->
|
|
<div class="ui dropdown type jump item">
|
|
<span class="text">{{ctx.Locale.Tr "admin.users.list_status_filter.menu_text"}}</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="menu flex-items-menu">
|
|
<a class="item j-reset-status-filter">{{ctx.Locale.Tr "admin.users.list_status_filter.reset"}}</a>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_admin]" value="1"> {{ctx.Locale.Tr "admin.users.list_status_filter.is_admin"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_admin]" value="0"> {{ctx.Locale.Tr "admin.users.list_status_filter.not_admin"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_active]" value="1"> {{ctx.Locale.Tr "admin.users.list_status_filter.is_active"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_active]" value="0"> {{ctx.Locale.Tr "admin.users.list_status_filter.not_active"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_restricted]" value="0"> {{ctx.Locale.Tr "admin.users.list_status_filter.not_restricted"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_restricted]" value="1"> {{ctx.Locale.Tr "admin.users.list_status_filter.is_restricted"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_prohibit_login]" value="0"> {{ctx.Locale.Tr "admin.users.list_status_filter.not_prohibit_login"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_prohibit_login]" value="1"> {{ctx.Locale.Tr "admin.users.list_status_filter.is_prohibit_login"}}</label>
|
|
<div class="divider"></div>
|
|
<label class="item"><input type="radio" name="status_filter[is_2fa_enabled]" value="1"> {{ctx.Locale.Tr "admin.users.list_status_filter.is_2fa_enabled"}}</label>
|
|
<label class="item"><input type="radio" name="status_filter[is_2fa_enabled]" value="0"> {{ctx.Locale.Tr "admin.users.list_status_filter.not_2fa_enabled"}}</label>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Sort Menu Item -->
|
|
<div class="ui dropdown type jump item">
|
|
<span class="text">
|
|
{{ctx.Locale.Tr "repo.issues.filter_sort"}}
|
|
</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="menu">
|
|
<button class="item" name="sort" value="oldest">{{ctx.Locale.Tr "repo.issues.filter_sort.oldest"}}</button>
|
|
<button class="item" name="sort" value="newest">{{ctx.Locale.Tr "repo.issues.filter_sort.latest"}}</button>
|
|
<button class="item" name="sort" value="alphabetically">{{ctx.Locale.Tr "repo.issues.label.filter_sort.alphabetically"}}</button>
|
|
<button class="item" name="sort" value="reversealphabetically">{{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_alphabetically"}}</button>
|
|
<button class="item" name="sort" value="recentupdate">{{ctx.Locale.Tr "repo.issues.filter_sort.recentupdate"}}</button>
|
|
<button class="item" name="sort" value="leastupdate">{{ctx.Locale.Tr "repo.issues.filter_sort.leastupdate"}}</button>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
<div class="ui attached table segment">
|
|
<table class="ui very basic striped table unstackable">
|
|
<thead>
|
|
<tr>
|
|
<th data-sortt-asc="oldest" data-sortt-desc="newest">ID{{SortArrow "oldest" "newest" .SortType false}}</th>
|
|
<th data-sortt-asc="alphabetically" data-sortt-desc="reversealphabetically" data-sortt-default="true">
|
|
{{ctx.Locale.Tr "admin.users.name"}}
|
|
{{SortArrow "alphabetically" "reversealphabetically" $.SortType true}}
|
|
</th>
|
|
<th>{{ctx.Locale.Tr "email"}}</th>
|
|
<th>{{ctx.Locale.Tr "admin.users.activated"}}</th>
|
|
<th>{{ctx.Locale.Tr "admin.users.restricted"}}</th>
|
|
<th>{{ctx.Locale.Tr "admin.users.2fa"}}</th>
|
|
<th>{{ctx.Locale.Tr "admin.users.created"}}</th>
|
|
<th data-sortt-asc="lastlogin" data-sortt-desc="reverselastlogin">
|
|
{{ctx.Locale.Tr "admin.users.last_login"}}
|
|
{{SortArrow "lastlogin" "reverselastlogin" $.SortType false}}
|
|
</th>
|
|
<th></th>
|
|
</tr>
|
|
</thead>
|
|
<tbody>
|
|
{{range .Users}}
|
|
<tr>
|
|
<td>{{.ID}}</td>
|
|
<td>
|
|
<a href="{{.HomeLink}}">{{.Name}}</a>
|
|
{{if .IsAdmin}}
|
|
<span class="ui mini label">{{ctx.Locale.Tr "admin.users.admin"}}</span>
|
|
{{else if eq 2 .Type}}{{/* Reserved user */}}
|
|
<span class="ui mini label">{{ctx.Locale.Tr "admin.users.reserved"}}</span>
|
|
{{else if eq 4 .Type}}{{/* Bot "user" */}}
|
|
<span class="ui mini label">{{ctx.Locale.Tr "admin.users.bot"}}</span>
|
|
{{else if eq 5 .Type}}{{/* Remote user */}}
|
|
<span class="ui mini label">{{ctx.Locale.Tr "admin.users.remote"}}</span>
|
|
{{end}}
|
|
</td>
|
|
<td class="gt-ellipsis tw-max-w-48">{{.Email}}</td>
|
|
<td>{{svg (Iif .IsActive "octicon-check" "octicon-x")}}</td>
|
|
<td>{{svg (Iif .IsRestricted "octicon-check" "octicon-x")}}</td>
|
|
<td>{{svg (Iif (index $.UsersTwoFaStatus .ID) "octicon-check" "octicon-x")}}</td>
|
|
<td>{{DateUtils.AbsoluteShort .CreatedUnix}}</td>
|
|
{{if .LastLoginUnix}}
|
|
<td>{{DateUtils.AbsoluteShort .LastLoginUnix}}</td>
|
|
{{else}}
|
|
<td><span>{{ctx.Locale.Tr "admin.users.never_login"}}</span></td>
|
|
{{end}}
|
|
<td>
|
|
<div class="tw-flex tw-gap-2">
|
|
<a href="{{$.Link}}/{{.ID}}" data-tooltip-content="{{ctx.Locale.Tr "admin.users.details"}}">{{svg "octicon-person"}}</a>
|
|
<a href="{{$.Link}}/{{.ID}}/edit" data-tooltip-content="{{ctx.Locale.Tr "edit"}}">{{svg "octicon-pencil"}}</a>
|
|
</div>
|
|
</td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
</div>
|
|
|
|
{{template "base/paginate" .}}
|
|
</div>
|
|
{{template "admin/layout_footer" .}}
|