mirror of
https://github.com/ocornut/imgui.git
synced 2024-11-28 00:39:02 +08:00
Doc: Readme: moving contents to FAQ.
This commit is contained in:
parent
a41f0b2df4
commit
c21fdabb43
101
docs/README.md
101
docs/README.md
@ -118,7 +118,7 @@ The demo applications are not DPI aware so expect some blurriness on a 4K screen
|
||||
|
||||
On most platforms and when using C++, **you should be able to use a combination of the [imgui_impl_xxxx](https://github.com/ocornut/imgui/tree/master/examples) files without modification** (e.g. `imgui_impl_win32.cpp` + `imgui_impl_dx11.cpp`). If your engine supports multiple platforms, consider using more of the imgui_impl_xxxx files instead of rewriting them: this will be less work for you and you can get Dear ImGui running immediately. You can _later_ decide to rewrite a custom binding using your custom engine functions if you wish so.
|
||||
|
||||
Integrating Dear ImGui within your custom engine is a matter of 1) wiring mouse/keyboard/gamepad inputs 2) uploading one texture to your GPU/render engine 3) providing a render function that can bind textures and render textured triangles. The [examples/](https://github.com/ocornut/imgui/tree/master/examples) folder is populated with applications doing just that. If you are an experienced programmer at ease with those concepts, it should take you less than two hours to integrate Dear ImGui in your custom engine. **Make sure to spend time reading the FAQ, comments, and one of the examples/ application!**
|
||||
Integrating Dear ImGui within your custom engine is a matter of 1) wiring mouse/keyboard/gamepad inputs 2) uploading one texture to your GPU/render engine 3) providing a render function that can bind textures and render textured triangles. The [examples/](https://github.com/ocornut/imgui/tree/master/examples) folder is populated with applications doing just that. If you are an experienced programmer at ease with those concepts, it should take you less than two hours to integrate Dear ImGui in your custom engine. **Make sure to spend time reading the [FAQ](https://github.com/ocornut/imgui/wiki/FAQ), comments, and one of the examples/ application!**
|
||||
|
||||
Officially maintained bindings (in repository):
|
||||
- Renderers: DirectX9, DirectX10, DirectX11, DirectX12, OpenGL (legacy), OpenGL3/ES/ES2 (modern), Vulkan, Metal.
|
||||
@ -144,7 +144,7 @@ Some of the goals for 2019 are:
|
||||
|
||||
### Gallery
|
||||
|
||||
For more user-submitted screenshots of projects using Dear ImGui, check out the [Gallery Threads](https://github.com/ocornut/imgui/issues/2529)!
|
||||
For more user-submitted screenshots of projects using Dear ImGui, check out the [Gallery Threads](https://github.com/ocornut/imgui/issues/2847)!
|
||||
|
||||
Custom engine
|
||||
[](https://cloud.githubusercontent.com/assets/8225057/20628927/33e14cac-b329-11e6-80f6-9524e93b048a.png)
|
||||
@ -155,31 +155,53 @@ Custom engine
|
||||
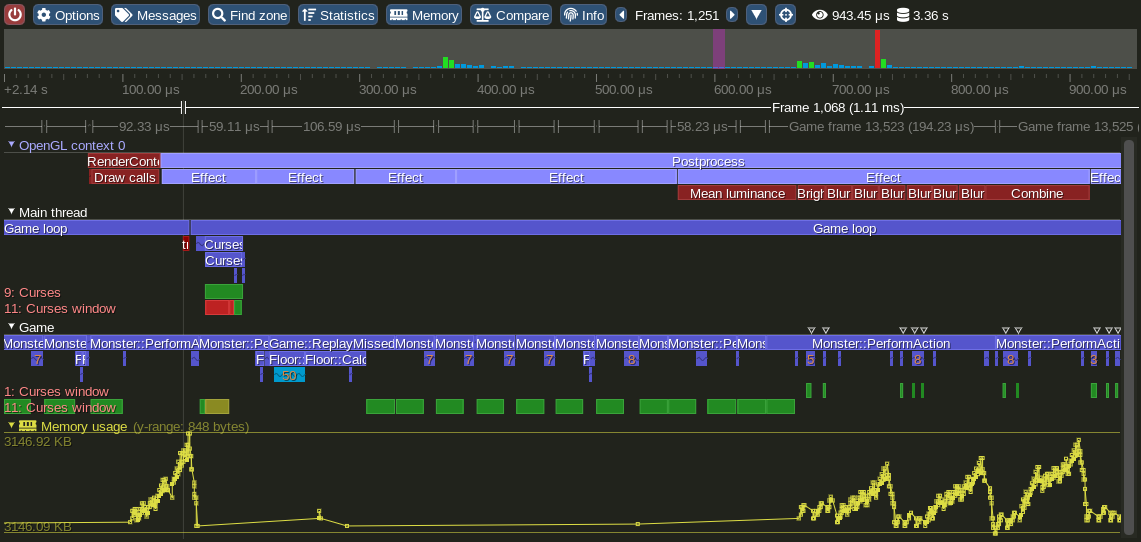
[Tracy Profiler](https://bitbucket.org/wolfpld/tracy)
|
||||

|
||||
|
||||
### Wiki
|
||||
|
||||
See [Wiki](https://github.com/ocornut/imgui/wiki) for many links, references, articles.
|
||||
|
||||
See [Articles about the IMGUI paradigm](https://github.com/ocornut/imgui/wiki#Articles-about-the-IMGUI-paradigm) to read/watch about the Immediate Mode GUI paradigm.
|
||||
|
||||
### Support, Frequently Asked Questions (FAQ)
|
||||
|
||||
Most common questions will be answered by the [Frequently Asked Questions (FAQ)](https://github.com/ocornut/imgui/wiki/FAQ) page, e.g.:
|
||||
|
||||
**Basics**
|
||||
- "Where is the documentation?"
|
||||
- "Which version should I get?"
|
||||
- "Why the names "Dear ImGui" vs "ImGui"?"
|
||||
|
||||
**Community**
|
||||
- "How can I help?"
|
||||
|
||||
**Concerns**
|
||||
- "Who uses Dear ImGui?"
|
||||
- "Can you create elaborate/serious tools with Dear ImGui?"
|
||||
- "Can you reskin the look of Dear ImGui?"
|
||||
- "Why using C++ (as opposed to C)?"
|
||||
|
||||
**Integration**
|
||||
- "How can I tell whether to dispatch mouse/keyboard to Dear ImGui or to my application?"
|
||||
- "How can I use this without a mouse, without a keyboard or without a screen? (gamepad, input share, remote display)"
|
||||
- "I integrated Dear ImGui in my engine and the text or lines are blurry.."
|
||||
- "I integrated Dear ImGui in my engine and some elements are clipping or disappearing when I move windows around.."
|
||||
|
||||
**Usage**
|
||||
- "Why are multiple widgets reacting when I interact with a single one? How can I have multiple widgets with the same label or with an empty label?"
|
||||
- "How can I display an image? What is ImTextureID, how does it work?"
|
||||
- "How can I use my own math types instead of ImVec2/ImVec4?"
|
||||
- "How can I interact with standard C++ types (such as std::string and std::vector)?"
|
||||
- "How can I use low-level drawing facilities? (using ImDrawList API)"
|
||||
|
||||
**Fonts, Text**
|
||||
- "How can I load a different font than the default?"
|
||||
- "How can I easily use icons in my application?"
|
||||
- "How can I load multiple fonts?"
|
||||
- "How can I display and input non-Latin characters such as Chinese, Japanese, Korean, Cyrillic?"
|
||||
|
||||
See: [Wiki](https://github.com/ocornut/imgui/wiki) for many links, references, articles.
|
||||
|
||||
See: [Articles about the IMGUI paradigm](https://github.com/ocornut/imgui/wiki#Articles-about-the-IMGUI-paradigm) to read/learn about the Immediate Mode GUI paradigm.
|
||||
|
||||
If you are new to Dear ImGui and have issues with: compiling, linking, adding fonts, wiring inputs, running or displaying Dear ImGui: you can use [Discord server](https://discord.gg/NgJ4SEP) or [Discourse forums](https://discourse.dearimgui.org).
|
||||
|
||||
Otherwise, for any other questions, bug reports, requests, feedback, you may post on https://github.com/ocornut/imgui/issues. Please read and fill the New Issue template carefully.
|
||||
|
||||
Paid private support is available for business customers (E-mail: _contact @ dearimgui dot org_).
|
||||
|
||||
**Where is the documentation?**
|
||||
|
||||
This library is poorly documented at the moment and expects of the user to be acquainted with C/C++.
|
||||
- Run the examples/ applications and explore them.
|
||||
- See demo code in imgui_demo.cpp and particularly the ImGui::ShowDemoWindow() function.
|
||||
- The demo covers most features of Dear ImGui, so you can read the code and see its output.
|
||||
- See documentation and comments at the top of imgui.cpp + effectively imgui.h.
|
||||
- Dozens of standalone example applications using e.g. OpenGL/DirectX are provided in the examples/ folder to explain how to integrate Dear ImGui with your own engine/application.
|
||||
- Your programming IDE is your friend, find the type or function declaration to find comments associated with it.
|
||||
- We obviously need better documentation! Consider contributing or becoming a [Patron](http://www.patreon.com/imgui) to promote this effort.
|
||||
|
||||
**Which version should I get?**
|
||||
|
||||
I occasionally tag [Releases](https://github.com/ocornut/imgui/releases) but it is generally safe and recommended to sync to master/latest. The library is fairly stable and regressions tend to be fixed fast when reported.
|
||||
@ -188,46 +210,7 @@ You may also peak at the [Multi-Viewport](https://github.com/ocornut/imgui/issue
|
||||
|
||||
**Who uses Dear ImGui?**
|
||||
|
||||
See the [Quotes](https://github.com/ocornut/imgui/wiki/Quotes) and [Software using dear imgui](https://github.com/ocornut/imgui/wiki/Software-using-dear-imgui) Wiki pages for a list of games/software which are publicly known to use dear imgui. Please add yours if you can!
|
||||
|
||||
**Why the odd dual naming, "Dear ImGui" vs "ImGui"?**
|
||||
|
||||
The library started its life as "ImGui" due to the fact that I didn't give it a proper name when I released 1.0 and had no particular expectation that it would take off. However, the term IMGUI (immediate-mode graphical user interface) was coined before and is being used in variety of other situations (e.g. Unity uses its own implementation of the IMGUI paradigm). To reduce this ambiguity without affecting existing codebases, I have decided on an alternate, longer name "Dear ImGui" that people can use to refer to this specific library. Please try to refer to this library as "Dear ImGui".
|
||||
|
||||
**How can I tell whether to dispatch mouse/keyboard to Dear ImGui or to my application?**
|
||||
<br>**How can I display an image? What is ImTextureID, how does it works?** ([examples](https://github.com/ocornut/imgui/wiki/Image-Loading-and-Displaying-Examples))
|
||||
<br>**Why are multiple widgets reacting when I interact with a single one? How can I have multiple widgets with the same label or with an empty label? A primer on labels and the ID Stack...**
|
||||
<br>**How can I use my own math types instead of ImVec2/ImVec4?**
|
||||
<br>**How can I load a different font than the default?**
|
||||
<br>**How can I easily use icons in my application?**
|
||||
<br>**How can I load multiple fonts?**
|
||||
<br>**How can I display and input non-latin characters such as Chinese, Japanese, Korean, Cyrillic?** ([examples](https://github.com/ocornut/imgui/wiki/Loading-Font-Example))
|
||||
<br>**How can I interact with standard C++ types (such as std::string and std::vector)?**
|
||||
<br>**How can I use the drawing facilities without a Dear ImGui window? (using ImDrawList API)**
|
||||
<br>**How can I use this without a mouse, without a keyboard or without a screen? (gamepad, input share, remote display)**
|
||||
<br>**I integrated Dear ImGui in my engine and the text or lines are blurry..**
|
||||
<br>**I integrated Dear ImGui in my engine and some elements are disappearing when I move windows around..**
|
||||
<br>**How can I help?**
|
||||
|
||||
See the FAQ in [imgui.cpp](https://github.com/ocornut/imgui/blob/master/imgui.cpp) for answers.
|
||||
|
||||
**Can you create elaborate/serious tools with Dear ImGui?**
|
||||
|
||||
Yes. People have written game editors, data browsers, debuggers, profilers and all sort of non-trivial tools with the library. In my experience the simplicity of the API is very empowering. Your UI runs close to your live data. Make the tools always-on and everybody in the team will be inclined to create new tools (as opposed to more "offline" UI toolkits where only a fraction of your team effectively creates tools). The list of sponsors below is also an indicator that serious game teams have been using the library.
|
||||
|
||||
Dear ImGui is very programmer centric and the immediate-mode GUI paradigm might require you to readjust some habits before you can realize its full potential. Dear ImGui is about making things that are simple, efficient and powerful.
|
||||
|
||||
**Can you reskin the look of Dear ImGui?**
|
||||
|
||||
You can alter the look of the interface to some degree: changing colors, sizes, padding, rounding, fonts. However, as Dear ImGui is designed and optimized to create debug tools, the amount of skinning you can apply is limited. There is only so much you can stray away from the default look and feel of the interface. Below is a screenshot from [LumixEngine](https://github.com/nem0/LumixEngine) with custom colors + a docking/tabs extension (both of which you can find in the Issues section and will eventually be merged):
|
||||
|
||||

|
||||
|
||||
**Why using C++ (as opposed to C)?**
|
||||
|
||||
Dear ImGui takes advantage of a few C++ languages features for convenience but nothing anywhere Boost insanity/quagmire. Dear ImGui does NOT require C++11 so it can be used with most old C++ compilers. Dear ImGui doesn't use any C++ header file. Language-wise, function overloading and default parameters are used to make the API easier to use and code more terse. Doing so I believe the API is sitting on a sweet spot and giving up on those features would make the API more cumbersome. Other features such as namespace, constructors and templates (in the case of the ImVector<> class) are also relied on as a convenience.
|
||||
|
||||
There is an auto-generated [c-api for Dear ImGui (cimgui)](https://github.com/cimgui/cimgui) by Sonoro1234 and Stephan Dilly. It is designed for creating binding to other languages. If possible, I would suggest using your target language functionalities to try replicating the function overloading and default parameters used in C++ else the API may be harder to use. Also see [Bindings](https://github.com/ocornut/imgui/wiki/Bindings) for various third-party bindings.
|
||||
See the [Quotes](https://github.com/ocornut/imgui/wiki/Quotes) and [Software using dear imgui](https://github.com/ocornut/imgui/wiki/Software-using-dear-imgui) Wiki pages for a list of games/software which are publicly known to use dear imgui. Please add yours if you can! Also see the [Gallery Threads](https://github.com/ocornut/imgui/issues/2847)!
|
||||
|
||||
How to help
|
||||
-----------
|
||||
|
||||
261
imgui.cpp
261
imgui.cpp
@ -6,7 +6,7 @@
|
||||
// Get latest version at https://github.com/ocornut/imgui
|
||||
// Releases change-log at https://github.com/ocornut/imgui/releases
|
||||
// Technical Support for Getting Started https://discourse.dearimgui.org/c/getting-started
|
||||
// Gallery (please post your screenshots/video there!): https://github.com/ocornut/imgui/issues/2529
|
||||
// Gallery (please post your screenshots/video there!): https://github.com/ocornut/imgui/issues/2847
|
||||
|
||||
// Developed by Omar Cornut and every direct or indirect contributors to the GitHub.
|
||||
// See LICENSE.txt for copyright and licensing details (standard MIT License).
|
||||
@ -36,7 +36,8 @@ DOCUMENTATION
|
||||
- This is how a simple rendering function may look like.
|
||||
- Using gamepad/keyboard navigation controls.
|
||||
- API BREAKING CHANGES (read me when you update!)
|
||||
- FREQUENTLY ASKED QUESTIONS (FAQ), TIPS
|
||||
- FREQUENTLY ASKED QUESTIONS (FAQ)
|
||||
- All answers in https://github.com/ocornut/imgui/wiki/FAQ
|
||||
- Where is the documentation?
|
||||
- Which version should I get?
|
||||
- Who uses Dear ImGui?
|
||||
@ -576,6 +577,13 @@ CODE
|
||||
FREQUENTLY ASKED QUESTIONS (FAQ), TIPS
|
||||
======================================
|
||||
|
||||
All answers in: https://github.com/ocornut/imgui/wiki/FAQ
|
||||
Some answers are copied down here to facilitate searching in code or because they are most likely to
|
||||
be varying depending on your version of the code.
|
||||
|
||||
Q&A: Basics
|
||||
===========
|
||||
|
||||
Q: Where is the documentation?
|
||||
A: This library is poorly documented at the moment and expects of the user to be acquainted with C/C++.
|
||||
- Run the examples/ and explore them.
|
||||
@ -588,26 +596,20 @@ CODE
|
||||
associated to it.
|
||||
|
||||
Q: Which version should I get?
|
||||
A: I occasionally tag Releases (https://github.com/ocornut/imgui/releases) but it is generally safe
|
||||
and recommended to sync to master/latest. The library is fairly stable and regressions tend to be
|
||||
fixed fast when reported. You may also peak at the 'docking' branch which includes:
|
||||
- Docking/Merging features (https://github.com/ocornut/imgui/issues/2109)
|
||||
- Multi-viewport features (https://github.com/ocornut/imgui/issues/1542)
|
||||
Many projects are using this branch and it is kept in sync with master regularly.
|
||||
Q: Why the names "Dear ImGui" vs "ImGui"?
|
||||
A: See https://github.com/ocornut/imgui/wiki/FAQ
|
||||
|
||||
Q&A: Concerns
|
||||
=============
|
||||
|
||||
Q: Who uses Dear ImGui?
|
||||
A: See "Quotes" (https://github.com/ocornut/imgui/wiki/Quotes) and
|
||||
"Software using Dear ImGui" (https://github.com/ocornut/imgui/wiki/Software-using-dear-imgui) Wiki pages
|
||||
for a list of games/software which are publicly known to use dear imgui. Please add yours if you can!
|
||||
Q: Can you create elaborate/serious tools with Dear ImGui?
|
||||
Q: Can you reskin the look of Dear ImGui?
|
||||
Q: Why using C++ (as opposed to C)?
|
||||
A: See https://github.com/ocornut/imgui/wiki/FAQ
|
||||
|
||||
Q: Why the odd dual naming, "Dear ImGui" vs "ImGui"?
|
||||
A: The library started its life as "ImGui" due to the fact that I didn't give it a proper name when
|
||||
when I released 1.0, and had no particular expectation that it would take off. However, the term IMGUI
|
||||
(immediate-mode graphical user interface) was coined before and is being used in variety of other
|
||||
situations (e.g. Unity uses it own implementation of the IMGUI paradigm).
|
||||
To reduce the ambiguity without affecting existing code bases, I have decided on an alternate,
|
||||
longer name "Dear ImGui" that people can use to refer to this specific library.
|
||||
Please try to refer to this library as "Dear ImGui".
|
||||
Q&A: Integration
|
||||
================
|
||||
|
||||
Q: How can I tell whether to dispatch mouse/keyboard to Dear ImGui or to my application?
|
||||
A: You can read the 'io.WantCaptureMouse', 'io.WantCaptureKeyboard' and 'io.WantTextInput' flags from the ImGuiIO structure (e.g. if (ImGui::GetIO().WantCaptureMouse) { ... } )
|
||||
@ -624,75 +626,13 @@ CODE
|
||||
have 'io.WantCaptureKeyboard=false'. Depending on your application logic it may or not be inconvenient. You might want to track which key-downs
|
||||
were targeted for Dear ImGui, e.g. with an array of bool, and filter out the corresponding key-ups.)
|
||||
|
||||
Q: How can I display an image? What is ImTextureID, how does it works?
|
||||
A: Short explanation:
|
||||
- Please read Wiki entry for examples: https://github.com/ocornut/imgui/wiki/Image-Loading-and-Displaying-Examples
|
||||
- You may use functions such as ImGui::Image(), ImGui::ImageButton() or lower-level ImDrawList::AddImage() to emit draw calls that will use your own textures.
|
||||
- Actual textures are identified in a way that is up to the user/engine. Those identifiers are stored and passed as ImTextureID (void*) value.
|
||||
- Loading image files from the disk and turning them into a texture is not within the scope of Dear ImGui (for a good reason).
|
||||
Please read documentations or tutorials on your graphics API to understand how to display textures on the screen before moving onward.
|
||||
Q: How can I use this without a mouse, without a keyboard or without a screen? (gamepad, input share, remote display)
|
||||
Q: I integrated Dear ImGui in my engine and the text or lines are blurry..
|
||||
Q: I integrated Dear ImGui in my engine and some elements are clipping or disappearing when I move windows around..
|
||||
A: See https://github.com/ocornut/imgui/wiki/FAQ
|
||||
|
||||
Long explanation:
|
||||
- Dear ImGui's job is to create "meshes", defined in a renderer-agnostic format made of draw commands and vertices.
|
||||
At the end of the frame those meshes (ImDrawList) will be displayed by your rendering function. They are made up of textured polygons and the code
|
||||
to render them is generally fairly short (a few dozen lines). In the examples/ folder we provide functions for popular graphics API (OpenGL, DirectX, etc.).
|
||||
- Each rendering function decides on a data type to represent "textures". The concept of what is a "texture" is entirely tied to your underlying engine/graphics API.
|
||||
We carry the information to identify a "texture" in the ImTextureID type.
|
||||
ImTextureID is nothing more that a void*, aka 4/8 bytes worth of data: just enough to store 1 pointer or 1 integer of your choice.
|
||||
Dear ImGui doesn't know or understand what you are storing in ImTextureID, it merely pass ImTextureID values until they reach your rendering function.
|
||||
- In the examples/ bindings, for each graphics API binding we decided on a type that is likely to be a good representation for specifying
|
||||
an image from the end-user perspective. This is what the _examples_ rendering functions are using:
|
||||
|
||||
OpenGL: ImTextureID = GLuint (see ImGui_ImplOpenGL3_RenderDrawData() function in imgui_impl_opengl3.cpp)
|
||||
DirectX9: ImTextureID = LPDIRECT3DTEXTURE9 (see ImGui_ImplDX9_RenderDrawData() function in imgui_impl_dx9.cpp)
|
||||
DirectX11: ImTextureID = ID3D11ShaderResourceView* (see ImGui_ImplDX11_RenderDrawData() function in imgui_impl_dx11.cpp)
|
||||
DirectX12: ImTextureID = D3D12_GPU_DESCRIPTOR_HANDLE (see ImGui_ImplDX12_RenderDrawData() function in imgui_impl_dx12.cpp)
|
||||
|
||||
For example, in the OpenGL example binding we store raw OpenGL texture identifier (GLuint) inside ImTextureID.
|
||||
Whereas in the DirectX11 example binding we store a pointer to ID3D11ShaderResourceView inside ImTextureID, which is a higher-level structure
|
||||
tying together both the texture and information about its format and how to read it.
|
||||
- If you have a custom engine built over e.g. OpenGL, instead of passing GLuint around you may decide to use a high-level data type to carry information about
|
||||
the texture as well as how to display it (shaders, etc.). The decision of what to use as ImTextureID can always be made better knowing how your codebase
|
||||
is designed. If your engine has high-level data types for "textures" and "material" then you may want to use them.
|
||||
If you are starting with OpenGL or DirectX or Vulkan and haven't built much of a rendering engine over them, keeping the default ImTextureID
|
||||
representation suggested by the example bindings is probably the best choice.
|
||||
(Advanced users may also decide to keep a low-level type in ImTextureID, and use ImDrawList callback and pass information to their renderer)
|
||||
|
||||
User code may do:
|
||||
|
||||
// Cast our texture type to ImTextureID / void*
|
||||
MyTexture* texture = g_CoffeeTableTexture;
|
||||
ImGui::Image((void*)texture, ImVec2(texture->Width, texture->Height));
|
||||
|
||||
The renderer function called after ImGui::Render() will receive that same value that the user code passed:
|
||||
|
||||
// Cast ImTextureID / void* stored in the draw command as our texture type
|
||||
MyTexture* texture = (MyTexture*)pcmd->TextureId;
|
||||
MyEngineBindTexture2D(texture);
|
||||
|
||||
Once you understand this design you will understand that loading image files and turning them into displayable textures is not within the scope of Dear ImGui.
|
||||
This is by design and is actually a good thing, because it means your code has full control over your data types and how you display them.
|
||||
If you want to display an image file (e.g. PNG file) into the screen, please refer to documentation and tutorials for the graphics API you are using.
|
||||
|
||||
Refer to the Wiki to find simplified examples for loading textures with OpenGL, DirectX9 and DirectX11:
|
||||
|
||||
https://github.com/ocornut/imgui/wiki/Image-Loading-and-Displaying-Examples
|
||||
|
||||
C/C++ tip: a void* is pointer-sized storage. You may safely store any pointer or integer into it by casting your value to ImTextureID / void*, and vice-versa.
|
||||
Because both end-points (user code and rendering function) are under your control, you know exactly what is stored inside the ImTextureID / void*.
|
||||
Examples:
|
||||
|
||||
GLuint my_tex = XXX;
|
||||
void* my_void_ptr;
|
||||
my_void_ptr = (void*)(intptr_t)my_tex; // cast a GLuint into a void* (we don't take its address! we literally store the value inside the pointer)
|
||||
my_tex = (GLuint)(intptr_t)my_void_ptr; // cast a void* into a GLuint
|
||||
|
||||
ID3D11ShaderResourceView* my_dx11_srv = XXX;
|
||||
void* my_void_ptr;
|
||||
my_void_ptr = (void*)my_dx11_srv; // cast a ID3D11ShaderResourceView* into an opaque void*
|
||||
my_dx11_srv = (ID3D11ShaderResourceView*)my_void_ptr; // cast a void* into a ID3D11ShaderResourceView*
|
||||
|
||||
Finally, you may call ImGui::ShowMetricsWindow() to explore/visualize/understand how the ImDrawList are generated.
|
||||
Q&A: Usage
|
||||
----------
|
||||
|
||||
Q: Why are multiple widgets reacting when I interact with a single one?
|
||||
Q: How can I have multiple widgets with the same label or with an empty label?
|
||||
@ -810,141 +750,25 @@ CODE
|
||||
e.g. when displaying a list of objects, using indices or pointers as ID will preserve the
|
||||
node open/closed state differently. See what makes more sense in your situation!
|
||||
|
||||
Q: How can I display an image? What is ImTextureID, how does it works?
|
||||
A: See https://github.com/ocornut/imgui/wiki/FAQ and https://github.com/ocornut/imgui/wiki/Image-Loading-and-Displaying-Examples
|
||||
|
||||
Q: How can I use my own math types instead of ImVec2/ImVec4?
|
||||
A: You can edit imconfig.h and setup the IM_VEC2_CLASS_EXTRA/IM_VEC4_CLASS_EXTRA macros to add implicit type conversions.
|
||||
This way you'll be able to use your own types everywhere, e.g. passing glm::vec2 to ImGui functions instead of ImVec2.
|
||||
Q: How can I interact with standard C++ types (such as std::string and std::vector)?
|
||||
Q: How can I use low-level drawing facilities? (using ImDrawList API)
|
||||
A: See https://github.com/ocornut/imgui/wiki/FAQ
|
||||
|
||||
Q&A: Fonts, Text
|
||||
================
|
||||
|
||||
Q: How can I load a different font than the default?
|
||||
A: Use the font atlas to load the TTF/OTF file you want:
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels);
|
||||
io.Fonts->GetTexDataAsRGBA32() or GetTexDataAsAlpha8()
|
||||
Default is ProggyClean.ttf, monospace, rendered at size 13, embedded in dear imgui's source code.
|
||||
(Tip: monospace fonts are convenient because they allow to facilitate horizontal alignment directly at the string level.)
|
||||
(Read the 'misc/fonts/README.txt' file for more details about font loading.)
|
||||
|
||||
New programmers: remember that in C/C++ and most programming languages if you want to use a
|
||||
backslash \ within a string literal, you need to write it double backslash "\\":
|
||||
io.Fonts->AddFontFromFileTTF("MyDataFolder\MyFontFile.ttf", size_in_pixels); // WRONG (you are escape the M here!)
|
||||
io.Fonts->AddFontFromFileTTF("MyDataFolder\\MyFontFile.ttf", size_in_pixels); // CORRECT
|
||||
io.Fonts->AddFontFromFileTTF("MyDataFolder/MyFontFile.ttf", size_in_pixels); // ALSO CORRECT
|
||||
|
||||
Q: How can I easily use icons in my application?
|
||||
A: The most convenient and practical way is to merge an icon font such as FontAwesome inside you
|
||||
main font. Then you can refer to icons within your strings.
|
||||
You may want to see ImFontConfig::GlyphMinAdvanceX to make your icon look monospace to facilitate alignment.
|
||||
(Read the 'misc/fonts/README.txt' file for more details about icons font loading.)
|
||||
With some extra effort, you may use colorful icon by registering custom rectangle space inside the font atlas,
|
||||
and copying your own graphics data into it. See misc/fonts/README.txt about using the AddCustomRectFontGlyph API.
|
||||
|
||||
Q: How can I load multiple fonts?
|
||||
A: Use the font atlas to pack them into a single texture:
|
||||
(Read the 'misc/fonts/README.txt' file and the code in ImFontAtlas for more details.)
|
||||
|
||||
ImGuiIO& io = ImGui::GetIO();
|
||||
ImFont* font0 = io.Fonts->AddFontDefault();
|
||||
ImFont* font1 = io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels);
|
||||
ImFont* font2 = io.Fonts->AddFontFromFileTTF("myfontfile2.ttf", size_in_pixels);
|
||||
io.Fonts->GetTexDataAsRGBA32() or GetTexDataAsAlpha8()
|
||||
// the first loaded font gets used by default
|
||||
// use ImGui::PushFont()/ImGui::PopFont() to change the font at runtime
|
||||
|
||||
// Options
|
||||
ImFontConfig config;
|
||||
config.OversampleH = 2;
|
||||
config.OversampleV = 1;
|
||||
config.GlyphOffset.y -= 1.0f; // Move everything by 1 pixels up
|
||||
config.GlyphExtraSpacing.x = 1.0f; // Increase spacing between characters
|
||||
io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_pixels, &config);
|
||||
|
||||
// Combine multiple fonts into one (e.g. for icon fonts)
|
||||
static ImWchar ranges[] = { 0xf000, 0xf3ff, 0 };
|
||||
ImFontConfig config;
|
||||
config.MergeMode = true;
|
||||
io.Fonts->AddFontDefault();
|
||||
io.Fonts->AddFontFromFileTTF("fontawesome-webfont.ttf", 16.0f, &config, ranges); // Merge icon font
|
||||
io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_pixels, NULL, &config, io.Fonts->GetGlyphRangesJapanese()); // Merge japanese glyphs
|
||||
|
||||
Q: How can I display and input non-Latin characters such as Chinese, Japanese, Korean, Cyrillic?
|
||||
A: When loading a font, pass custom Unicode ranges to specify the glyphs to load.
|
||||
A: See https://github.com/ocornut/imgui/wiki/FAQ and misc/fonts/README.txt
|
||||
|
||||
// Add default Japanese ranges
|
||||
io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels, NULL, io.Fonts->GetGlyphRangesJapanese());
|
||||
|
||||
// Or create your own custom ranges (e.g. for a game you can feed your entire game script and only build the characters the game need)
|
||||
ImVector<ImWchar> ranges;
|
||||
ImFontGlyphRangesBuilder builder;
|
||||
builder.AddText("Hello world"); // Add a string (here "Hello world" contains 7 unique characters)
|
||||
builder.AddChar(0x7262); // Add a specific character
|
||||
builder.AddRanges(io.Fonts->GetGlyphRangesJapanese()); // Add one of the default ranges
|
||||
builder.BuildRanges(&ranges); // Build the final result (ordered ranges with all the unique characters submitted)
|
||||
io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels, NULL, ranges.Data);
|
||||
|
||||
All your strings needs to use UTF-8 encoding. In C++11 you can encode a string literal in UTF-8
|
||||
by using the u8"hello" syntax. Specifying literal in your source code using a local code page
|
||||
(such as CP-923 for Japanese or CP-1251 for Cyrillic) will NOT work!
|
||||
Otherwise you can convert yourself to UTF-8 or load text data from file already saved as UTF-8.
|
||||
|
||||
Text input: it is up to your application to pass the right character code by calling io.AddInputCharacter().
|
||||
The applications in examples/ are doing that.
|
||||
Windows: you can use the WM_CHAR or WM_UNICHAR or WM_IME_CHAR message (depending if your app is built using Unicode or MultiByte mode).
|
||||
You may also use MultiByteToWideChar() or ToUnicode() to retrieve Unicode codepoints from MultiByte characters or keyboard state.
|
||||
Windows: if your language is relying on an Input Method Editor (IME), you copy the HWND of your window to io.ImeWindowHandle in order for
|
||||
the default implementation of io.ImeSetInputScreenPosFn() to set your Microsoft IME position correctly.
|
||||
|
||||
Q: How can I interact with standard C++ types (such as std::string and std::vector)?
|
||||
A: - Being highly portable (bindings for several languages, frameworks, programming style, obscure or older platforms/compilers),
|
||||
and aiming for compatibility & performance suitable for every modern real-time game engines, dear imgui does not use
|
||||
any of std C++ types. We use raw types (e.g. char* instead of std::string) because they adapt to more use cases.
|
||||
- To use ImGui::InputText() with a std::string or any resizable string class, see misc/cpp/imgui_stdlib.h.
|
||||
- To use combo boxes and list boxes with std::vector or any other data structure: the BeginCombo()/EndCombo() API
|
||||
lets you iterate and submit items yourself, so does the ListBoxHeader()/ListBoxFooter() API.
|
||||
Prefer using them over the old and awkward Combo()/ListBox() api.
|
||||
- Generally for most high-level types you should be able to access the underlying data type.
|
||||
You may write your own one-liner wrappers to facilitate user code (tip: add new functions in ImGui:: namespace from your code).
|
||||
- Dear ImGui applications often need to make intensive use of strings. It is expected that many of the strings you will pass
|
||||
to the API are raw literals (free in C/C++) or allocated in a manner that won't incur a large cost on your application.
|
||||
Please bear in mind that using std::string on applications with large amount of UI may incur unsatisfactory performances.
|
||||
Modern implementations of std::string often include small-string optimization (which is often a local buffer) but those
|
||||
are not configurable and not the same across implementations.
|
||||
- If you are finding your UI traversal cost to be too large, make sure your string usage is not leading to excessive amount
|
||||
of heap allocations. Consider using literals, statically sized buffers and your own helper functions. A common pattern
|
||||
is that you will need to build lots of strings on the fly, and their maximum length can be easily be scoped ahead.
|
||||
One possible implementation of a helper to facilitate printf-style building of strings: https://github.com/ocornut/Str
|
||||
This is a small helper where you can instance strings with configurable local buffers length. Many game engines will
|
||||
provide similar or better string helpers.
|
||||
|
||||
Q: How can I use the drawing facilities without an ImGui window? (using ImDrawList API)
|
||||
A: - You can create a dummy window. Call Begin() with the NoBackground | NoDecoration | NoSavedSettings | NoInputs flags.
|
||||
(The ImGuiWindowFlags_NoDecoration flag itself is a shortcut for NoTitleBar | NoResize | NoScrollbar | NoCollapse)
|
||||
Then you can retrieve the ImDrawList* via GetWindowDrawList() and draw to it in any way you like.
|
||||
- You can call ImGui::GetBackgroundDrawList() or ImGui::GetForegroundDrawList() and use those draw list to display
|
||||
contents behind or over every other imgui windows (one bg/fg drawlist per viewport).
|
||||
- You can create your own ImDrawList instance. You'll need to initialize them ImGui::GetDrawListSharedData(), or create
|
||||
your own ImDrawListSharedData, and then call your rendered code with your own ImDrawList or ImDrawData data.
|
||||
|
||||
Q: How can I use this without a mouse, without a keyboard or without a screen? (gamepad, input share, remote display)
|
||||
A: - You can control Dear ImGui with a gamepad. Read about navigation in "Using gamepad/keyboard navigation controls".
|
||||
(short version: map gamepad inputs into the io.NavInputs[] array + set io.ConfigFlags |= ImGuiConfigFlags_NavEnableGamepad)
|
||||
- You can share your computer mouse seamlessly with your console/tablet/phone using Synergy (https://symless.com/synergy)
|
||||
This is the preferred solution for developer productivity.
|
||||
In particular, the "micro-synergy-client" repository (https://github.com/symless/micro-synergy-client) has simple
|
||||
and portable source code (uSynergy.c/.h) for a small embeddable client that you can use on any platform to connect
|
||||
to your host computer, based on the Synergy 1.x protocol. Make sure you download the Synergy 1 server on your computer.
|
||||
Console SDK also sometimes provide equivalent tooling or wrapper for Synergy-like protocols.
|
||||
- You may also use a third party solution such as Remote ImGui (https://github.com/JordiRos/remoteimgui) which sends
|
||||
the vertices to render over the local network, allowing you to use Dear ImGui even on a screen-less machine.
|
||||
- For touch inputs, you can increase the hit box of widgets (via the style.TouchPadding setting) to accommodate
|
||||
for the lack of precision of touch inputs, but it is recommended you use a mouse or gamepad to allow optimizing
|
||||
for screen real-estate and precision.
|
||||
|
||||
Q: I integrated Dear ImGui in my engine and the text or lines are blurry..
|
||||
A: In your Render function, try translating your projection matrix by (0.5f,0.5f) or (0.375f,0.375f).
|
||||
Also make sure your orthographic projection matrix and io.DisplaySize matches your actual framebuffer dimension.
|
||||
|
||||
Q: I integrated Dear ImGui in my engine and some elements are clipping or disappearing when I move windows around..
|
||||
A: You are probably mishandling the clipping rectangles in your render function.
|
||||
Rectangles provided by ImGui are defined as (x1=left,y1=top,x2=right,y2=bottom) and NOT as (x1,y1,width,height).
|
||||
Q&A: Community
|
||||
==============
|
||||
|
||||
Q: How can I help?
|
||||
A: - If you are experienced with Dear ImGui and C++, look at the github issues, look at the Wiki, read docs/TODO.txt
|
||||
@ -952,15 +776,10 @@ CODE
|
||||
- Businesses: convince your company to fund development via support contracts/sponsoring! This is among the most useful thing you can do for dear imgui.
|
||||
- Individuals: you can also become a Patron (http://www.patreon.com/imgui) or donate on PayPal! See README.
|
||||
- Disclose your usage of dear imgui via a dev blog post, a tweet, a screenshot, a mention somewhere etc.
|
||||
You may post screenshot or links in the gallery threads (github.com/ocornut/imgui/issues/1902). Visuals are ideal as they inspire other programmers.
|
||||
You may post screenshot or links in the gallery threads (github.com/ocornut/imgui/issues/2847). Visuals are ideal as they inspire other programmers.
|
||||
But even without visuals, disclosing your use of dear imgui help the library grow credibility, and help other teams and programmers with taking decisions.
|
||||
- If you have issues or if you need to hack into the library, even if you don't expect any support it is useful that you share your issues (on github or privately).
|
||||
|
||||
- tip: you can call Begin() multiple times with the same name during the same frame, it will keep appending to the same window.
|
||||
this is also useful to set yourself in the context of another window (to get/set other settings)
|
||||
- tip: you can create widgets without a Begin()/End() block, they will go in an implicit window called "Debug".
|
||||
- tip: call and read the ShowDemoWindow() code in imgui_demo.cpp for more example of how to use ImGui!
|
||||
|
||||
*/
|
||||
|
||||
#if defined(_MSC_VER) && !defined(_CRT_SECURE_NO_WARNINGS)
|
||||
|
||||
Loading…
Reference in New Issue
Block a user