2023-12-12 19:03:37 +08:00
< div align = "center" > < a name = "readme-top" > < / a >
2015-10-19 16:05:50 +08:00
2023-12-12 19:03:37 +08:00
< img height = "180" src = "https://gw.alipayobjects.com/zos/rmsportal/KDpgvguMpGfqaHPjicRK.svg" >
2018-09-02 12:20:54 +08:00
2023-12-12 19:03:37 +08:00
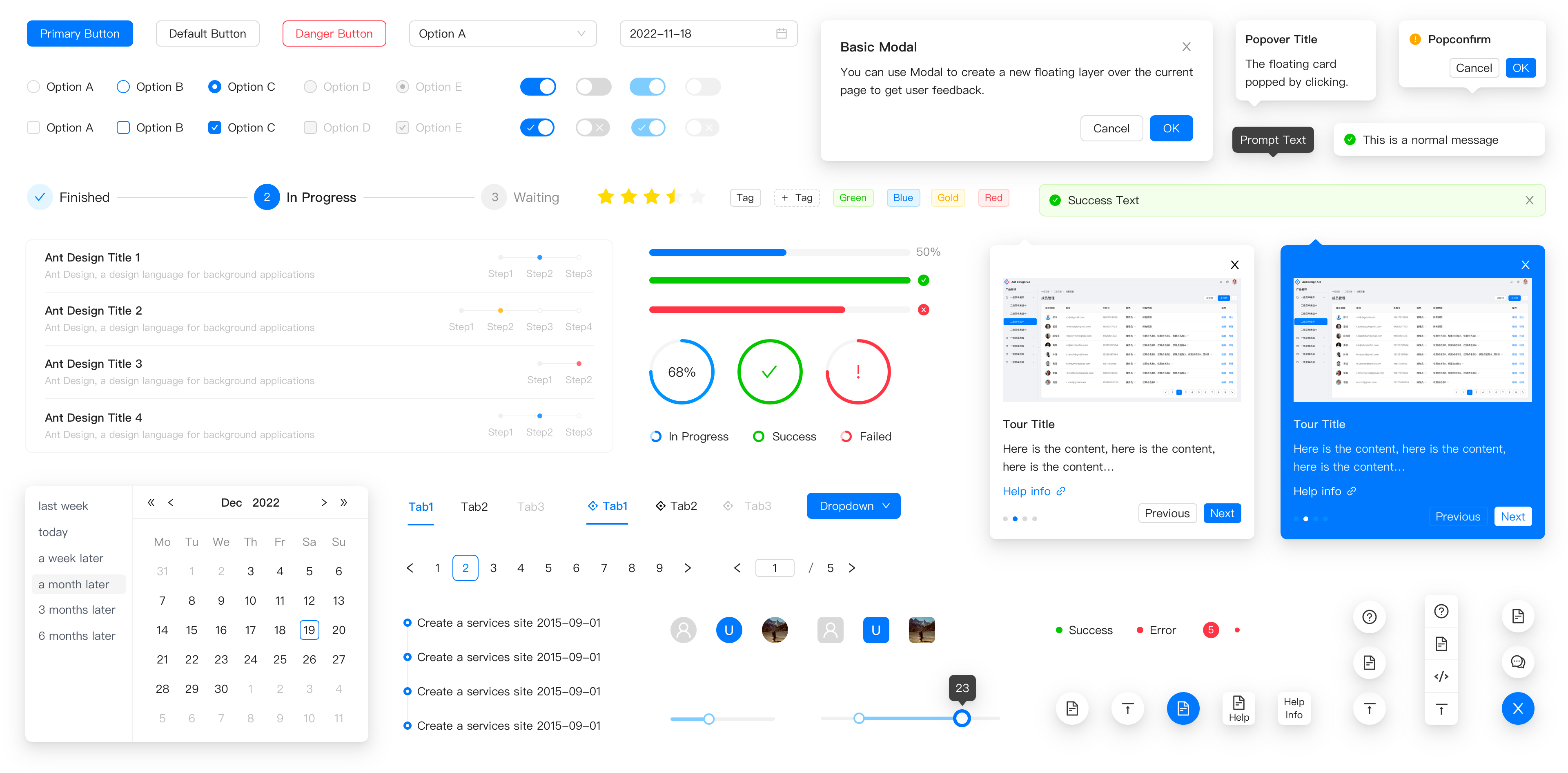
< h1 > Ant Design< / h1 >
2018-09-02 12:20:54 +08:00
2019-09-08 16:29:04 +08:00
一套企业级 UI 设计语言和 React 组件库。
2016-11-22 14:56:55 +08:00
2023-12-22 03:26:11 +08:00
[![CI status][github-action-image]][github-action-url] [![codecov][codecov-image]][codecov-url] [![NPM version][npm-image]][npm-url] [![NPM downloads][download-image]][download-url]
2020-05-15 17:18:55 +08:00
2024-07-18 19:09:22 +08:00
[![][bundlephobia-image]][bundlephobia-url] [![][jsdelivr-image]][jsdelivr-url] [![FOSSA Status][fossa-image]][fossa-url]
2020-05-15 17:18:55 +08:00
2023-12-22 03:26:11 +08:00
[![Follow Twitter][twitter-image]][twitter-url] [![Renovate status][renovate-image]][renovate-dashboard-url] [![][issues-helper-image]][issues-helper-url] [![dumi][dumi-image]][dumi-url] [![Issues need help][help-wanted-image]][help-wanted-url]
2023-12-12 19:03:37 +08:00
2024-02-02 18:15:14 +08:00
[更新日志 ](./CHANGELOG.zh-CN.md ) · [报告问题][github-issues-url] · [特性需求][github-issues-url] · [English ](./README.md ) · 中文
2023-12-12 19:03:37 +08:00
2024-09-09 14:06:33 +08:00
## ❤️ 赞助者  
[](https://opencollective.com/ant-design/contribute/sponsors-218/checkout) [](https://opencollective.com/ant-design/contribute/backers-217/checkout)
2020-05-15 17:18:55 +08:00
2024-11-25 16:48:45 +08:00
[npm-image]: https://img.shields.io/npm/v/antd.svg?style=flat-square
[npm-url]: https://npmjs.org/package/antd
2021-01-25 13:22:43 +08:00
[github-action-image]: https://github.com/ant-design/ant-design/workflows/%E2%9C%85%20test/badge.svg
[github-action-url]: https://github.com/ant-design/ant-design/actions?query=workflow%3A%22%E2%9C%85+test%22
2020-05-15 17:18:55 +08:00
[codecov-image]: https://img.shields.io/codecov/c/github/ant-design/ant-design/master.svg?style=flat-square
[codecov-url]: https://codecov.io/gh/ant-design/ant-design/branch/master
[download-image]: https://img.shields.io/npm/dm/antd.svg?style=flat-square
[download-url]: https://npmjs.org/package/antd
[fossa-image]: https://app.fossa.io/api/projects/git%2Bgithub.com%2Fant-design%2Fant-design.svg?type=shield
[fossa-url]: https://app.fossa.io/projects/git%2Bgithub.com%2Fant-design%2Fant-design?ref=badge_shield
[help-wanted-image]: https://flat.badgen.net/github/label-issues/ant-design/ant-design/help%20wanted/open
[help-wanted-url]: https://github.com/ant-design/ant-design/issues?q=is%3Aopen+is%3Aissue+label%3A%22help+wanted%22
2023-02-10 11:55:46 +08:00
[twitter-image]: https://img.shields.io/twitter/follow/AntDesignUI.svg?label=Ant%20Design
2020-05-15 17:18:55 +08:00
[twitter-url]: https://twitter.com/AntDesignUI
2024-07-18 19:09:22 +08:00
[jsdelivr-image]: https://data.jsdelivr.com/v1/package/npm/antd/badge
[jsdelivr-url]: https://www.jsdelivr.com/package/npm/antd
2023-02-10 11:55:46 +08:00
[bundlephobia-image]: https://badgen.net/bundlephobia/minzip/antd?style=flat-square
[bundlephobia-url]: https://bundlephobia.com/package/antd
2023-12-12 19:03:37 +08:00
[issues-helper-image]: https://img.shields.io/badge/using-actions--cool-blue?style=flat-square
[issues-helper-url]: https://github.com/actions-cool
2022-04-22 23:38:23 +08:00
[renovate-image]: https://img.shields.io/badge/renovate-enabled-brightgreen.svg?style=flat-square
[renovate-dashboard-url]: https://github.com/ant-design/ant-design/issues/32498
2023-02-10 10:03:06 +08:00
[dumi-image]: https://img.shields.io/badge/docs%20by-dumi-blue?style=flat-square
[dumi-url]: https://github.com/umijs/dumi
2023-12-12 19:03:37 +08:00
[github-issues-url]: https://new-issue.ant.design
2018-09-02 12:20:54 +08:00
< / div >
2015-12-06 17:40:04 +08:00
2023-01-29 00:28:41 +08:00
[](https://ant.design)
2018-09-10 18:51:38 +08:00
2018-09-02 12:31:26 +08:00
## ✨ 特性
2015-10-19 16:05:50 +08:00
2019-12-16 22:42:08 +08:00
- 🌈 提炼自企业级中后台产品的交互语言和视觉风格。
- 📦 开箱即用的高质量 React 组件。
- 🛡 使用 TypeScript 开发,提供完整的类型定义文件。
2023-03-14 20:30:07 +08:00
- ⚙️ 应用开发框架和设计工具配套。
2019-12-16 22:42:08 +08:00
- 🌍 数十个国际化语言支持。
2023-03-14 20:30:07 +08:00
- 🎨 基于 CSS-in-JS 的主题定制能力。
2015-10-19 16:05:50 +08:00
2020-05-15 17:18:55 +08:00
## 🖥 兼容环境
2017-03-13 15:49:15 +08:00
2024-08-21 22:56:31 +08:00
支持范围:
2022-11-16 15:02:18 +08:00
- 现代浏览器。
2019-05-07 14:57:32 +08:00
- 支持服务端渲染。
2020-02-20 21:11:15 +08:00
- [Electron ](https://www.electronjs.org/ )
2017-03-13 15:49:15 +08:00
2024-11-25 16:48:45 +08:00
| [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/edge/edge_48x48.png" alt="Edge" width="24px" height="24px" /> ](https://godban.github.io/browsers-support-badges/ )< br > Edge | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/firefox/firefox_48x48.png" alt="Firefox" width="24px" height="24px" /> ](https://godban.github.io/browsers-support-badges/ )< br > Firefox | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/chrome/chrome_48x48.png" alt="Chrome" width="24px" height="24px" /> ](https://godban.github.io/browsers-support-badges/ )< br > Chrome | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/safari/safari_48x48.png" alt="Safari" width="24px" height="24px" /> ](https://godban.github.io/browsers-support-badges/ )< br > Safari | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/electron/electron_48x48.png" alt="Electron" width="24px" height="24px" /> ](https://godban.github.io/browsers-support-badges/ )< br > Electron |
2020-02-27 10:53:30 +08:00
| --- | --- | --- | --- | --- |
2022-11-16 15:02:18 +08:00
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
2018-07-20 14:05:59 +08:00
2018-09-02 12:31:26 +08:00
## 📦 安装
2015-11-02 20:37:38 +08:00
```bash
2017-12-04 14:57:30 +08:00
npm install antd --save
2015-11-02 20:37:38 +08:00
```
2019-01-22 19:06:11 +08:00
```bash
yarn add antd
```
2023-09-05 23:15:20 +08:00
```bash
pnpm add antd
```
2018-09-02 12:31:26 +08:00
## 🔨 示例
2015-10-19 16:05:50 +08:00
2023-10-29 14:04:47 +08:00
```tsx
2023-01-11 16:48:09 +08:00
import React from 'react';
2019-12-16 22:42:08 +08:00
import { Button, DatePicker } from 'antd';
const App = () => (
< >
< Button type = "primary" > PRESS ME< / Button >
< DatePicker / >
< />
);
2023-10-29 14:04:47 +08:00
export default App;
2019-12-26 14:37:39 +08:00
```
2015-10-27 22:17:54 +08:00
2020-03-25 11:46:20 +08:00
### 🌈 定制主题
参考 [定制主题 ](https://ant.design/docs/react/customize-theme-cn ) 文档。
2019-12-16 22:42:08 +08:00
### 🛡 TypeScript
2016-04-28 15:54:18 +08:00
2023-11-08 10:05:50 +08:00
`antd` 使用 TypeScript 编写,具有完整的类型定义,参考 [在 create-react-app 中使用 ](https://ant.design/docs/react/use-with-create-react-app-cn )。
2016-12-04 14:16:10 +08:00
2018-09-02 12:31:26 +08:00
## 🌍 国际化
2017-03-12 15:20:25 +08:00
2020-05-15 17:18:55 +08:00
参考 [国际化文档 ](https://ant.design/docs/react/i18n-cn )。
2017-03-12 15:20:25 +08:00
2018-09-02 12:31:26 +08:00
## 🔗 链接
2015-10-19 16:05:50 +08:00
2020-05-15 17:18:55 +08:00
- [首页 ](https://ant.design/ )
2020-11-18 18:49:58 +08:00
- [所有组件 ](https://ant.design/components/overview-cn )
2022-12-30 12:24:20 +08:00
- [更新日志 ](CHANGELOG.zh-CN.md )
2024-11-25 16:48:45 +08:00
- [React 底层基础组件 ](https://react-component.github.io/ )
- [🆕 Ant Design X ](https://x.ant.design/index-cn )
- [Ant Design Pro ](https://pro.ant.design/ )
- [Pro Components ](https://procomponents.ant.design )
- [Ant Design Mobile ](https://mobile.ant.design )
- [Ant Design Mini ](https://mini.ant.design )
- [Ant Design Charts ](https://charts.ant.design )
- [Ant Design Web3 ](https://web3.ant.design )
2016-11-14 11:08:26 +08:00
- [动效 ](https://motion.ant.design )
2024-11-25 16:48:45 +08:00
- [脚手架市场 ](https://scaffold.ant.design )
2017-02-15 13:50:03 +08:00
- [设计规范速查手册 ](https://github.com/ant-design/ant-design/wiki/Ant-Design-%E8%AE%BE%E8%AE%A1%E5%9F%BA%E7%A1%80%E7%AE%80%E7%89%88 )
2016-11-14 11:08:26 +08:00
- [开发者说明 ](https://github.com/ant-design/ant-design/wiki/Development )
- [版本发布规则 ](https://github.com/ant-design/ant-design/wiki/%E8%BD%AE%E5%80%BC%E8%A7%84%E5%88%99%E5%92%8C%E7%89%88%E6%9C%AC%E5%8F%91%E5%B8%83%E6%B5%81%E7%A8%8B )
2018-09-16 15:34:58 +08:00
- [常见问题 ](https://ant.design/docs/react/faq-cn )
2024-10-13 20:45:19 +08:00
- [在线演示 ](https://u.ant.design/reproduce ),用于报告 bug
2020-05-15 17:18:55 +08:00
- [定制主题 ](https://ant.design/docs/react/customize-theme-cn )
2020-11-20 13:25:08 +08:00
- [国际化 ](https://ant.design/docs/react/i18n-cn )
2020-03-25 18:01:24 +08:00
- [成为社区协作成员 ](https://github.com/ant-design/ant-design/wiki/Collaborators#how-to-apply-for-being-a-collaborator )
2016-06-23 13:27:23 +08:00
2018-09-02 12:31:26 +08:00
## ⌨️ 本地开发
2017-03-29 11:34:21 +08:00
2024-09-09 14:06:33 +08:00
推荐使用 [opensumi.run ](https://opensumi.run ) 进行在线开发:
2024-04-12 11:46:53 +08:00
[](https://opensumi.run/ide/ant-design/ant-design)
2019-02-08 10:43:11 +08:00
或者克隆到本地开发:
2017-03-29 11:34:21 +08:00
```bash
$ git clone git@github.com:ant-design/ant-design.git
2018-04-21 15:43:22 +08:00
$ cd ant-design
2017-03-29 11:34:21 +08:00
$ npm install
$ npm start
```
2018-07-20 14:05:59 +08:00
打开浏览器访问 http://127.0.0.1:8001 ,更多[本地开发文档](https://github.com/ant-design/ant-design/wiki/Development)。
2017-03-29 11:34:21 +08:00
2024-11-25 16:48:45 +08:00
## 🤝 参与共建 [](https://makeapullrequest.com)
2015-10-19 16:05:50 +08:00
2024-05-08 08:00:33 +08:00
< table >
< tr >
< td >
< a href = "https://next.ossinsight.io/widgets/official/compose-recent-top-contributors?repo_id=34526884" target = "_blank" style = "display: block" align = "center" >
< picture >
< source media = "(prefers-color-scheme: dark)" srcset = "https://next.ossinsight.io/widgets/official/compose-recent-top-contributors/thumbnail.png?repo_id=34526884&image_size=auto&color_scheme=dark" width = "280" >
< img alt = "Top Contributors of ant-design/ant-design - Last 28 days" src = "https://next.ossinsight.io/widgets/official/compose-recent-top-contributors/thumbnail.png?repo_id=34526884&image_size=auto&color_scheme=light" width = "280" >
< / picture >
< / a >
< / td >
< td rowspan = "2" >
< a href = "https://next.ossinsight.io/widgets/official/compose-last-28-days-stats?repo_id=34526884" target = "_blank" style = "display: block" align = "center" >
< picture >
< source media = "(prefers-color-scheme: dark)" srcset = "https://next.ossinsight.io/widgets/official/compose-last-28-days-stats/thumbnail.png?repo_id=34526884&image_size=auto&color_scheme=dark" width = "655" height = "auto" >
< img alt = "Performance Stats of ant-design/ant-design - Last 28 days" src = "https://next.ossinsight.io/widgets/official/compose-last-28-days-stats/thumbnail.png?repo_id=34526884&image_size=auto&color_scheme=light" width = "655" height = "auto" >
< / picture >
< / a >
< / td >
< / tr >
< tr >
< td >
< a href = "https://next.ossinsight.io/widgets/official/compose-org-active-contributors?period=past_28_days&activity=new&owner_id=12101536&repo_ids=34526884" target = "_blank" style = "display: block" align = "center" >
< picture >
< source media = "(prefers-color-scheme: dark)" srcset = "https://next.ossinsight.io/widgets/official/compose-org-active-contributors/thumbnail.png?period=past_28_days&activity=new&owner_id=12101536&repo_ids=34526884&image_size=2x3&color_scheme=dark" width = "273" height = "auto" >
< img alt = "New participants of ant-design - past 28 days" src = "https://next.ossinsight.io/widgets/official/compose-org-active-contributors/thumbnail.png?period=past_28_days&activity=new&owner_id=12101536&repo_ids=34526884&image_size=2x3&color_scheme=light" width = "273" height = "auto" >
< / picture >
< / a >
< / td >
< / tr >
< / table >
2023-12-12 19:03:37 +08:00
2018-09-02 12:30:15 +08:00
请参考[贡献指南](https://ant.design/docs/react/contributing-cn).
2017-03-24 20:15:51 +08:00
2024-11-25 16:48:45 +08:00
> 强烈推荐阅读 [《提问的智慧》](https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way)、[《如何向开源社区提问题》](https://github.com/seajs/seajs/issues/545) 和 [《如何有效地报告 Bug》](https://www.chiark.greenend.org.uk/%7Esgtatham/bugs-cn.html)、[《如何向开源项目提交无法解答的问题》](https://zhuanlan.zhihu.com/p/25795393),更好的问题更容易获得帮助。
2017-03-24 20:15:51 +08:00
2023-09-02 15:04:17 +08:00
[](https://issuehunt.io/repos/34526884)
2018-12-10 11:36:22 +08:00
2019-12-16 22:42:08 +08:00
## 👥 社区互助
2017-03-24 20:15:51 +08:00
如果您在使用的过程中碰到问题,可以通过下面几个途径寻求帮助,同时我们也鼓励资深用户通过下面的途径给新人提供帮助。
2020-12-09 16:07:23 +08:00
通过 GitHub Discussions 提问时,建议使用 `Q&A` 标签。
2017-03-24 20:15:51 +08:00
通过 Stack Overflow 或者 Segment Fault 提问时,建议加上 `antd` 标签。
2020-12-09 16:07:23 +08:00
1. [GitHub Discussions ](https://github.com/ant-design/ant-design/discussions )
2024-11-25 16:48:45 +08:00
2. [Stack Overflow ](https://stackoverflow.com/questions/tagged/antd )(英文)
2020-12-09 16:07:23 +08:00
3. [Segment Fault ](https://segmentfault.com/t/antd )(中文)
2019-08-31 17:10:05 +08:00
2024-09-09 14:06:33 +08:00
## Issue 赞助
我们使用 [Polar.sh ](https://polar.sh/ant-design ) 和 [Issuehunt ](https://issuehunt.io/repos/3452688 ) 来推动您希望看到的针对 antd 的修复和改进,请查看我们的赞助列表:
2019-08-31 17:10:05 +08:00
2024-09-09 14:06:33 +08:00
< a href = "https://polar.sh/ant-design" > < img src = "https://polar.sh/embed/fund-our-backlog.svg?org=ant-design" / > < / a >
2019-08-31 17:10:05 +08:00
2024-09-09 14:06:33 +08:00
[](https://issuehunt.io/repos/34526884)