* refactor design documentations * update color document * Add icon * Fix images in documentation * fix some documentation style * Finish icon doc * Add copywriting doc * Add layout.md and navigation.md * Add more docs * Fix error color * improve markdown doc width * update some details * fix doc detail * Add motion.md
3.1 KiB
| category | order | title |
|---|---|---|
| Principles | 5 | Make it Direct |
As Alan Cooper states:『Where there is output, let there be input』. This is the principle of direct manipulation. eg:Instead of editing content on a separate page, do it directly in context.
In-Page Editing

Single-Field Inline Edit
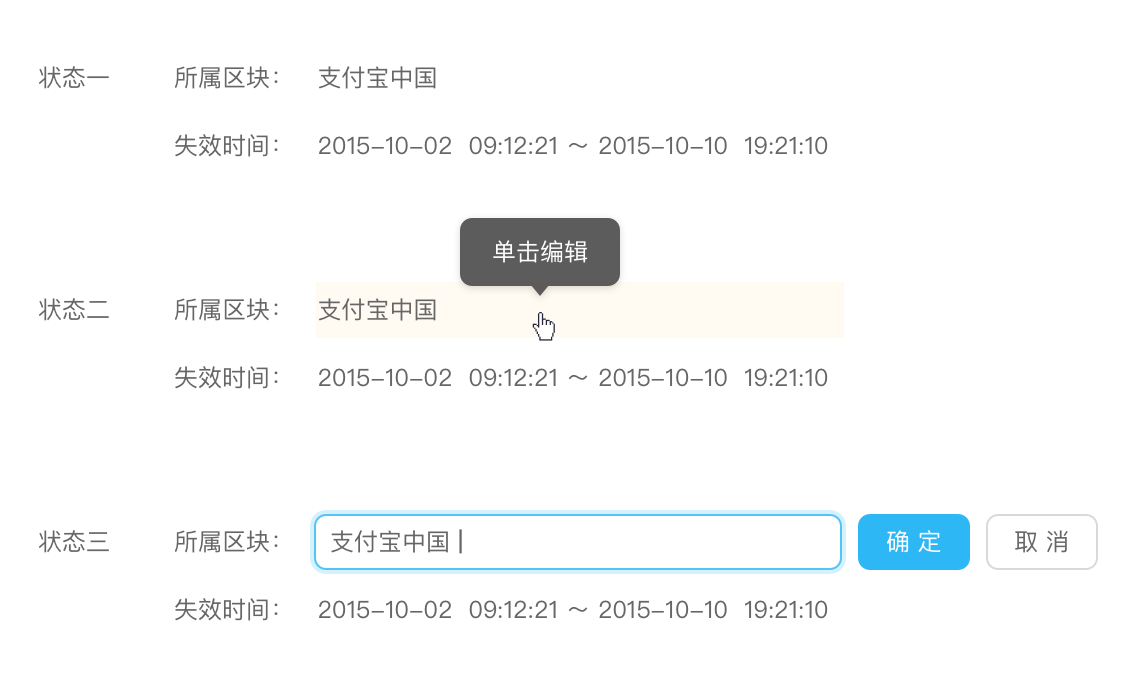
If 『readability』 is more important than 『editability』, 『click to edit』 can be used.

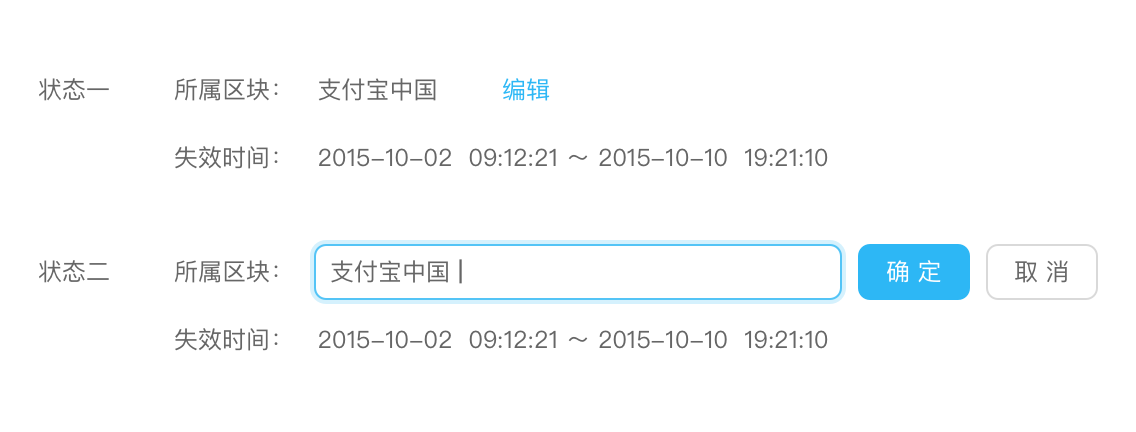
If the priority is given to 『readability』 and the 『editability』 of operation lines need to be highlighted at the same time, 『text link/icon edit』can be used.

Multi-Field Inline Edit
Note:In『Multi-Field Inline Edit』,there are huge different between the content and required field,So it is more needed to use the 『Explain What Just Happened』 in 『Use Transition』to eliminate this visual effects.
More mode of 『In-page Edit』 ,please visit 『Mode/Table/Interaction』
Drag and Drop

Drag and Drop List
Drag and Drop can only limited in one dimension(upper/down or left/right)

Drag and Drop picture/file