2016-11-18 15:38:36 +08:00
---
2020-01-02 16:05:59 +08:00
order: 7
2016-11-18 15:38:36 +08:00
title: 定制主题
---
2019-05-22 14:44:18 +08:00
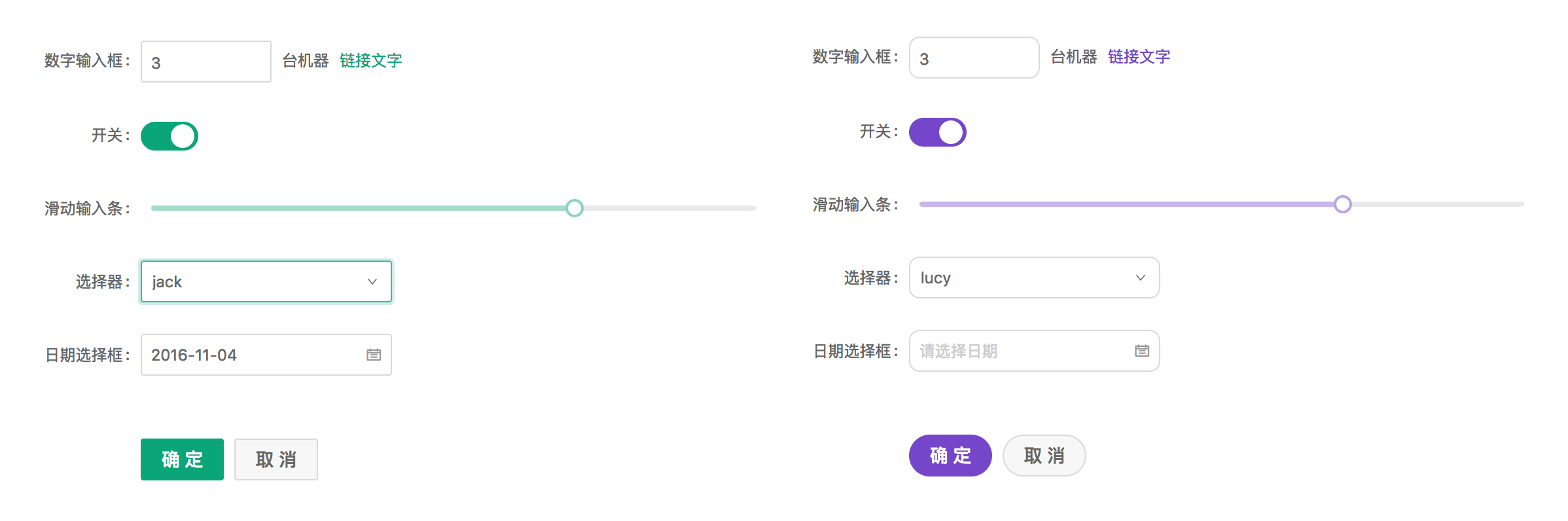
Ant Design 设计规范和技术上支持灵活的样式定制,以满足业务和品牌上多样化的视觉需求,包括但不限于全局样式(主色、圆角、边框)和指定组件的视觉定制。
2016-11-18 15:38:36 +08:00
2018-05-21 23:42:57 +08:00

2016-11-18 16:16:34 +08:00
2018-08-21 00:32:11 +08:00
## Ant Design 的样式变量
2016-11-18 15:38:36 +08:00
antd 的样式使用了 [Less ](http://lesscss.org/ ) 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。
2022-11-18 17:34:45 +08:00
以下是一些最常用的通用变量,所有样式变量可以在 [这里 ](https://github.com/ant-design/ant-design/blob/4.x-stable/components/style/themes/default.less ) 找到。
2018-08-21 14:04:18 +08:00
```less
2019-05-07 14:57:32 +08:00
@primary -color: #1890ff ; // 全局主色
@link -color: #1890ff ; // 链接色
@success -color: #52c41a ; // 成功色
@warning -color: #faad14 ; // 警告色
@error -color: #f5222d ; // 错误色
@font -size-base: 14px; // 主字号
@heading -color: rgba(0, 0, 0, 0.85); // 标题色
@text -color: rgba(0, 0, 0, 0.65); // 主文本色
2019-12-03 16:47:12 +08:00
@text -color-secondary: rgba(0, 0, 0, 0.45); // 次文本色
@disabled -color: rgba(0, 0, 0, 0.25); // 失效色
2020-07-09 15:16:49 +08:00
@border -radius-base: 2px; // 组件/浮层圆角
2019-05-07 14:57:32 +08:00
@border -color-base: #d9d9d9 ; // 边框色
2020-08-06 14:32:13 +08:00
@box -shadow-base: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08),
0 9px 28px 8px rgba(0, 0, 0, 0.05); // 浮层阴影
2018-08-21 14:04:18 +08:00
```
2016-11-18 15:38:36 +08:00
如果以上变量不能满足你的定制需求,可以给我们提 issue。
## 定制方式
2018-08-21 00:32:11 +08:00
原理上是使用 less 提供的 [modifyVars ](http://lesscss.org/usage/#using-less-in-the-browser-modify-variables ) 的方式进行覆盖变量,可以在本地运行 [例子 ](https://github.com/ant-design/create-react-app-antd ) 查看定制效果。下面将针对不同的场景提供一些常用的定制方式。
### 在 webpack 中定制主题
我们以 webpack@4 为例进行说明,以下是一个 `webpack.config.js` 的典型例子,对 [less-loader ](https://github.com/webpack-contrib/less-loader ) 的 options 属性进行相应配置。
```diff
// webpack.config.js
module.exports = {
rules: [{
test: /\.less$/,
use: [{
loader: 'style-loader',
}, {
loader: 'css-loader', // translates CSS into CommonJS
}, {
loader: 'less-loader', // compiles Less to CSS
+ options: {
2020-04-26 12:11:01 +08:00
+ lessOptions: { // 如果使用less-loader@5,
2020-04-25 18:55:29 +08:00
+ modifyVars: {
+ 'primary-color': '#1DA57A',
+ 'link-color': '#1DA57A',
+ 'border-radius-base': '2px',
+ },
+ javascriptEnabled: true,
2018-08-21 00:32:11 +08:00
+ },
+ },
}],
// ...other rules
}],
// ...other config
}
```
2016-11-18 15:38:36 +08:00
2020-04-25 18:55:29 +08:00
注意:
1. less-loader 的处理范围不要过滤掉 `node_modules` 下的 antd 包。
2. `lessOptions` 的配置写法在 [less-loader@6.0.0 ](https://github.com/webpack-contrib/less-loader/releases/tag/v6.0.0 ) 里支持。
2016-11-18 15:38:36 +08:00
2019-07-30 13:52:08 +08:00
### 在 Umi 里配置主题
2016-11-18 15:38:36 +08:00
2021-03-18 16:18:20 +08:00
如果你在使用 [Umi ](https://umijs.org/zh-CN/config#theme ),那么可以很方便地在项目根目录的 `.umirc.ts` 或 [config/config.ts ](https://github.com/ant-design/ant-design-pro/blob/v5/config/config.ts ) 文件中 [theme ](https://umijs.org/zh-CN/config#theme ) 字段进行主题配置。`theme` 可以配置为一个对象或文件路径。
2016-11-18 15:38:36 +08:00
```js
"theme": {
2017-01-04 15:25:53 +08:00
"primary-color": "#1DA57A",
2016-11-18 15:38:36 +08:00
},
```
2018-09-20 22:58:43 +08:00
或者 [一个 js 文件 ](https://github.com/ant-design/ant-design-pro/blob/b7e7983661eb5e53dc807452e9653e93e74276d4/.webpackrc.js#L18 ):
2016-11-18 15:38:36 +08:00
```js
2016-11-22 14:47:56 +08:00
"theme": "./theme.js",
2016-11-18 15:38:36 +08:00
```
2018-08-21 00:32:11 +08:00
### 在 create-react-app 中定制主题
2018-08-27 23:26:48 +08:00
参考 [在 create-react-app 中使用 ](/docs/react/use-with-create-react-app ) 进行配置即可。
2016-11-18 15:38:36 +08:00
2018-08-21 00:32:11 +08:00
### 配置 less 变量文件
2016-12-28 00:23:32 +08:00
2018-08-21 00:32:11 +08:00
另外一种方式是建立一个单独的 `less` 变量文件,引入这个文件覆盖 `antd.less` 里的变量。
```css
2022-07-04 22:09:54 +08:00
@import '~antd/es/style/themes/default.less';
2019-05-07 14:57:32 +08:00
@import '~antd/dist/antd.less'; // 引入官方提供的 less 样式入口文件
@import 'your-theme-file.less'; // 用于覆盖上面定义的变量
2018-08-21 00:32:11 +08:00
```
2016-11-18 15:38:36 +08:00
2018-08-21 00:32:11 +08:00
注意,这种方式已经载入了所有组件的样式,不需要也无法和按需加载插件 `babel-plugin-import` 的 `style` 属性一起使用。
2016-11-18 15:38:36 +08:00
2021-09-01 15:39:09 +08:00
### 动态主题色
在运行时调整主题色请[参考此处](/docs/react/customize-theme-variable)。
2020-03-20 15:08:08 +08:00
## 没有生效?
注意样式必须加载 less 格式, ,
- 如果你在使用 [babel-plugin-import ](https://github.com/ant-design/babel-plugin-import ) 的 `style` 配置来引入样式,需要将配置值从 `'css'` 改为 `true` ,这样会引入 less 文件。
- 如果你是通过 `'antd/dist/antd.css'` 引入样式的,改为 `antd/dist/antd.less` 。
## 官方主题 🌈
我们提供了一些官方主题,欢迎在项目中试用,并且给我们提供反馈。
2020-03-29 10:39:46 +08:00
- 🌑 暗黑主题(
- 📦 紧凑主题(
2020-03-20 15:08:08 +08:00
- ☁️ [阿里云控制台主题( ) ](https://github.com/ant-design/ant-design-aliyun-theme )
2020-03-29 10:39:46 +08:00
### 使用暗黑主题和紧凑主题
2019-11-29 22:09:07 +08:00
2020-01-02 18:26:18 +08:00

2019-11-29 22:09:07 +08:00
2020-03-20 15:08:08 +08:00
方式一:使用 Umi 3
2021-02-23 10:59:18 +08:00
如果你在使用 [Umi 3 ](http://umijs.org/zh-CN ):
2020-03-20 15:08:08 +08:00
2021-02-23 10:59:18 +08:00
```js
// .umirc.ts or config/config.ts
export default {
antd: {
dark: true, // 开启暗色主题
compact: true, // 开启紧凑主题
},
},
```
2020-03-20 15:08:08 +08:00
2020-03-29 10:39:46 +08:00
方式二:是在样式文件全量引入 [antd.dark.less ](https://unpkg.com/browse/antd@4.x/dist/antd.dark.less ) 或 [antd.compact.less ](https://unpkg.com/browse/antd@4.x/dist/antd.compact.less )。
2019-11-29 22:09:07 +08:00
```less
2019-12-06 21:09:57 +08:00
@import '~antd/dist/antd.dark.less'; // 引入官方提供的暗色 less 样式入口文件
2020-03-30 13:22:11 +08:00
@import '~antd/dist/antd.compact.less'; // 引入官方提供的紧凑 less 样式入口文件
2019-11-29 22:09:07 +08:00
```
2020-03-29 10:39:46 +08:00
如果项目不使用 Less, antd.dark.css ](https://unpkg.com/browse/antd@4.x/dist/antd.dark.css ) 或 [antd.compact.css ](https://unpkg.com/browse/antd@4.x/dist/antd.compact.css )。
2020-03-20 15:08:08 +08:00
```css
@import '~antd/dist/antd.dark.css';
2020-03-29 10:39:46 +08:00
@import '~antd/dist/antd.compact.css';
2020-03-20 15:08:08 +08:00
```
2020-04-15 11:37:29 +08:00
> 注意这种方式下你不需要再引入 `antd/dist/antd.less` 或 `antd/dist/antd.css` 了,可以安全移除掉。也不需要开启 babel-plugin-import 的 `style` 配置。通过此方式不能同时配置两种及以上主题。
2020-03-29 10:39:46 +08:00
2020-03-20 15:08:08 +08:00
方式三:是用在 `webpack.config.js` 使用 [less-loader ](https://github.com/webpack-contrib/less-loader ) 按需引入:
2019-11-29 22:09:07 +08:00
2019-12-04 23:13:59 +08:00
```diff
2020-04-13 00:05:48 +08:00
const { getThemeVariables } = require('antd/dist/theme');
2019-11-29 22:09:07 +08:00
// webpack.config.js
module.exports = {
rules: [{
test: /\.less$/,
use: [{
loader: 'style-loader',
}, {
loader: 'css-loader', // translates CSS into CommonJS
}, {
loader: 'less-loader', // compiles Less to CSS
+ options: {
2020-04-26 12:11:01 +08:00
+ lessOptions: { // 如果使用less-loader@5,
2020-04-25 18:55:29 +08:00
+ modifyVars: getThemeVariables({
+ dark: true, // 开启暗黑模式
+ compact: true, // 开启紧凑模式
+ }),
+ javascriptEnabled: true,
+ },
2019-11-29 22:09:07 +08:00
+ },
}],
}],
2020-03-20 15:08:08 +08:00
};
2019-11-29 22:09:07 +08:00
```
2017-06-21 20:58:39 +08:00
## 社区教程
2018-07-04 10:22:05 +08:00
- [Using Ant Design in Sass-Styled Webpack Projects with `antd-scss-theme-plugin` ](https://intoli.com/blog/antd-scss-theme-plugin/ )
2017-06-21 20:58:39 +08:00
- [How to Customize Ant Design with React & Webpack… the Missing Guide ](https://medium.com/@GeoffMiller/how-to-customize-ant-design-with-react-webpack-the-missing-guide-c6430f2db10f )
2018-03-26 21:33:50 +08:00
- [Theming Ant Design with Sass and Webpack ](https://gist.github.com/Kruemelkatze/057f01b8e15216ae707dc7e6c9061ef7 )
2018-05-07 16:12:28 +08:00
- [Using Sass/Scss with React App (create-react-app) ](https://medium.com/@mzohaib.qc/using-sass-scss-with-react-app-create-react-app-d03072083ef8 )
2018-05-10 19:56:38 +08:00
- [Dynamic Theming in Browser using Ant Design ](https://medium.com/@mzohaib.qc/ant-design-dynamic-runtime-theme-1f9a1a030ba0 )
2020-07-16 10:49:01 +08:00
- [Zero config custom theme generator ](https://www.npmjs.com/package/@emeks/antd-custom-theme-generator )